Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Debugging
Infos im Verborgenen: die Console-API
Die Zeiten sind lange vorbei, als Webworker mit alert() die Geheimnisse einer Webseite ergründen mussten. Mittlerweile haben alle Browser tolle Developer-Tools, von denen die Konsole ein zunehmend mächtigeres Werkzeug darstellt. Es wird sogar an einem Standard für eine Console-API gearbeitet.
Die Funktion console.log() ist trotz immer ausgefeilteren Entwicklertools nach wie vor eine sehr beliebte Debugging-Methode und dürfte den meisten Entwicklern bekannt sein. Die Console-API bietet aber noch deutlich mehr Methoden, die in bestimmten Szenarien nützliche Werkzeuge darstellen können.
Die Console-API ist kein Bestandteil von JavaScript (bzw. ECMAScript) oder des DOM-Standards selbst und war lange Zeit nur eine individuelle Beigabe zu den Browsern. Mittlerweile ist aber eine Spezifikation unter dem Dach der WHATWG in Arbeit.
Hinweis zu den Beispielen
Die folgenden Code-Beispiele solltet ihr in der Konsole der Devtools eines Browsers eurer Wahl ausführen. Noch besser ist es, unterschiedliche Browser dabei zu benutzen, um die unterschiedliche Implementierungen der Console-API zu entdecken. Sämtliche Code-Beispiele sind auch auf Codepen zu finden. Wichtig: Bitte nicht die Codepen-eigene Console-Ansicht nutzen.
Vier verschiedene Log-Level
Es gibt vier grundlegende Ausgabetypen (Log-Level): log, info, warn und error.
| Gewichtung | Methoden |
|---|---|
| log | debug(), dir(), dirxml(), group(), groupCollapsed(), log(), trace() |
| info | count(), info(), timeEnd() |
| warn | warn() |
| error | assert(), error() |
| keine Gewichtung, da keine Datenausgabe | clear(), groupEnd(), profile(), profileEnd(), table(), time(), timeEnd(), timeStamp() |
Quelle: console.spec.whatwg.org/#loglevel-severity
In den Developer Tools aller bekannten Browser kann gezielt nach diesen Typen gefiltert werden. Eine Besonderheit des error-Typs ist, dass zusätzlich zu der eigentlichen Nachricht auch noch der Stacktrace des Fehlers ausgegeben wird.
- console.log('console.log()')
- console.info('console.info()')
- console.warn('console.warn()')
- console.error('console.error()')
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja (log und info werden gleich dargestellt) |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja (keine optische Hervorhebung) |
Beliebig viele Argumente ausgeben
Wenn ihr zwei Objekte zusammenfasst und diese ausgebt, ist das Ergebnis ein wenig hilfreiches „[object Object][object Object]“. Glücklicherweise akzeptieren die meisten Console-Methoden beliebig viele Argumente (Variadische Funktion). Der Browser stellt dann jedes Argument in der bestmöglichen Formatierung dar, sodass auch Objekte oder Arrays sinnvoll ausgegeben werden.
- var someBoolean = true
- var someInteger = 42
- var someFloat = 3.1415
- var someObject = {
- foo: 'bar',
- nestedProperty: {
- foo: 'baz',
- },
- }
- var someString = 'It just works'
- console.log(someBoolean, someInteger,
- someFloat, someObject, someString)
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja (entsprechend der Spezifikation bei console.dir() nicht möglich) |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
Gruppierte Ausgaben
Ausgaben können gruppiert werden mit console.group() bzw. console.groupCollapsed() (Gruppe nicht automatisch ausklappen) und console.groupEnd(). Es ist sogar möglich, Gruppen zu verschachteln.
- console.log('console.group() creates a group:')
- console.group() // No label
- console.log('It can have a label but doesn\'t have to')
- console.group('group with a label')
- console.log('Groups can be nested')
- console.groupEnd()
- console.log('console.groupEnd() ends a group')
- console.groupCollapsed('There are collapsed groups, too!')
- console.log('They are collapsed unlike groups
- created with console.group()')
- console.groupEnd()
- console.group()
- console.log('Collapsed groups aren\'t supported
- in all Developer Tools implementations')
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | console.groupCollapsed() in einer anderen Gruppe wird nicht unterstützt |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja (Gruppe kann nicht geöffnet/geschlossen werden, console.groupCollapsed() wird identisch zu console.group() dargestellt) |
XML-/Objekt-Ausgabe erzwingen
Die Browser verwenden automatisch für den jeweiligen Ausgabetyp die passende Darstellung. Ist dennoch eine andere gewünscht, könnt ihr dies mit den Methoden console.dirxml() (Darstellung als XML-Struktur) oder console.dir() (Darstellung als Objekt) erzwingen. Insbesondere bei DOM-Knoten kann das nützlich sein, um die XML-Darstellung bzw. die Objekt-Notation in der Ausgabe zu sehen.
- const domNode = document.body
- const testObject = {
- key: 'value'
- }
- console.group('DOM node')
- console.dir(domNode)
- console.dirxml(domNode)
- console.log(domNode)
- console.groupEnd('DOM node')
- console.group('(JSON) object')
- console.dir(testObject)
- console.dirxml(testObject)
- console.log(testObject)
- console.groupEnd('(JSON) object')
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja (Firefox wählt Art der Ausgabe selbstständig) |
| Google Chrome | Ja (entsprechend der Spezifikation bei console.dir() nicht möglich) |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja (kommt im Beispiel allerdings mit Gruppierung durcheinander) |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
Tabellen ausgeben
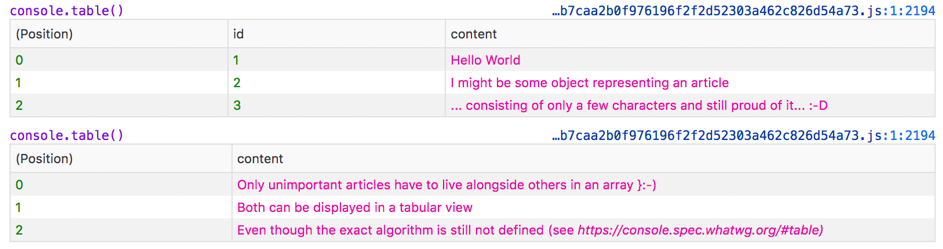
In manchen Fällen ist eine baumartige Darstellung nicht sehr hilfreich. Wollt ihr z.B. überprüfen, ob in einem Array von Objekten eine bestimmte Eigenschaft gesetzt ist, kommt ihr mit einer tabellarischen Darstellung leichter ans Ziel. Die Methode console.table() erwartet als ersten Parameter ein Array mit den Daten, die angezeigt werden sollen. Mit dem optionalen zweiten Parameter lässt sich definieren, welche Spalten angezeigt werden sollen. Ihr übergebt dafür ein Array von Property-Strings.
- const someTabularData = [
- {
- "id": 1,
- "content": "Hello World"
- },
- {
- "id": 2,
- "content": "I might be some object
- representing an article"
- },
- {
- "id": 3,
- "content": "... consisting of only a few
- characters and still proud of it... :-D"
- },
- ]
- class Article {
- constructor(id, content) {
- this.id = id
- this.content = content
- }
- }
- var article1 = new Article(4,
- 'Only unimportant articles have to live
- alongside others in an array }:-)')
- var article2 = new Article(5,
- 'Both can be displayed in a tabular view')
- var article3 = new Article(6,
- 'Even though the exact algorithm is still
- not defined (see console.spec.whatwg.org/#table)')
- console.table(someTabularData)
- // Works with arrays (even with arrays of arrays)
- console.table([article1, article2, article3], ['content'])
- // Works with objects, the 2nd parameter is optional
- // and allows to indicate which columns should be shown
Das Code-Beispiel findest Du auch auf Codepen.

| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Nein (Methode nicht implementiert) |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
String-Ersetzungen
Der Console-API-Standard sieht Platzhalter in Strings vor, die mit verschiedenen Datentypen befüllt werden können. Wer die printf-Funktion in C kennt, dem werden Prinzip und Syntax vertraut vorkommen.
Folgende Ersetzungen sind möglich:
| Platzhalter | Bedeutung |
|---|---|
| %s | Strings |
| %d oder %i | Ganze Zahlen (Argument wird an parseInt() übergeben) |
| %f | Kommazahlen (Argument wird an parseFloat() übergeben) |
| %o oder %O | Objekte mit „optimal nützlicher Darstellung“ bzw. mit „generischer JavaScript-Objekt-Formatierung“ (in manchen Browsern ein leichter Unterschied in der Darstellung) |
| %c | CSS Styles (siehe ein interessantes Issue auf Github für die unterstützten Styles in Chrome/Webkit) |

| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | %o, %O und %c werden nicht unterstützt |
| Microsoft Edge 17 | %O und %c werden nicht unterstützt |
| Node.js v10 | %c wird nicht unterstützt |
- console.log('Placeholders can be used in console outputs.
- The formatting algorithm goes from %s to %s and applies
- all provided arguments', 'left', 'right')
- console.log(`There are multiple placeholders:
- - Strings (%s)
- - Integers (%i or %d)
- - Floats (%f)
- - Objects (%o (implementation-specific "optimally useful
- formatting") or %O (generic JavaScript object formatting))
- - CSS styles (%c)`)
- console.log('Numbers can be formatted as integers
- (e.g. %i which uses parseInt()) or floats
- (e.g. %f which uses parseFloat())', 123.45, 123.45)
- console.log('Objects can be outputted in 2 modes:
- %o (optimally useful formatting) or %O (generic
- JavaScript object formatting)', {test: 123}, {test: 456})
- console.log('Certain CSS text styles can be applied
- to outputs: %cEverything which follows is formatted
- - %cuntil the next placeholder', 'background: #333;
- color: #ff0', 'font-size: large; color: #00f')
Das Code-Beispiel findest Du auch auf Codepen.
Profiling
Eine einfache Methode zur Zeitmessung bieten console.time() und console.timeEnd(). Gibt man beiden Methoden das gleiche Label als Argument, ermittelt der Browser die Dauer zwischen den beiden Methodenaufrufen und gibt diese aus.
Nicht Teil des Console-Standards sind die Methoden console.profile() mit dem Gegenstück console.profileEnd() zum Starten/Stoppen des CPU-Profilings und console.timestamp() zum Hinzufügen eines Timestamps zur Timeline in den DevTools.
- const randomDelay = Math.floor((Math.random() * 1000) + 1)
- // Number between 1 and 1000 (both inclusive)
- console.time('Delay was')
- console.time('Async timer (should execute immediately)')
- window.setTimeout(() => {
- console.timeEnd('Delay was')
- // Should match label of `console.time()`
- }, randomDelay)
- console.timeEnd('Async timer (should execute immediately)')
- // Hello asynchronous JavaScript!
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
Methoden-Aufrufe analysieren
Die Funktion console.count() kann sehr nützlich sein um festzustellen, wie oft eine bestimmte Methode aufgerufen wurde. Man übergibt ein Label und der Browser gibt aus, wie oft die entsprechende Methode aufgerufen wurde.
- const randomNumberRepetitions =
- Math.floor((Math.random() * 10) + 2)
- // Number between 2 and 10 (both inclusive)
- for (let i = 1; i < randomNumberRepetitions; i++) {
- console.count('Number of calls so far')
- }
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja (Zähler wird nur nach manuellem Aktualisieren der Webseite zurückgesetzt) |
| Microsoft Edge 17 | Ja (Zähler wird nur nach manuellem Aktualisieren der Webseite zurückgesetzt) |
| Node.js v10 | Ja |
Dagegen zeigt console.trace() den Stacktrace an, der zu dem Aufruf der Methode geführt hat, ähnlich wie man das beispielsweise von nicht gefangenen Fehlern kennt.
- function firstFunction() {
- middleFunction()
- }
- function middleFunction() {
- lastFunction()
- }
- function lastFunction() {
- console.trace('Label for the callstack')
- }
- firstFunction() // Start call
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja (zeigt zusätzlich noch Node-Stacktrace an) |
Sonstige Methoden
Mit console.clear() kann die Konsole geleert werden.
- console.group('group 1')
- console.log('inside group 1')
- console.group('group 2')
- console.log('entire console will be cleared
- after 5 seconds')
- setTimeout(clearConsole, 5 * 1000)
- console.groupEnd()
- console.groupEnd()
- function clearConsole() {
- console.clear()
- console.log('After clearing the console,
- there are no groups remaining...')
- }
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Ja |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
Dabei zeigt console.assert() nur Nachrichten an, wenn der erste Parameter falsy ist. Anders als das Schlüsselwort assert in Java beispielsweise ist diese Methode nur für die bedingte Ausgabe gedacht und kann nicht zur Steuerung des Programmflusses verwendet werden.
- console.assert(true, 'this message will not be outputted')
- console.assert(false, 'only this one')
- console.log('some message after the failed assertion')
Das Code-Beispiel findest Du auch auf Codepen.
| Browser/Node | Support |
|---|---|
| Mozilla Firefox | Ja |
| Google Chrome | Ja |
| Apple Safari | Ja |
| Microsoft Internet Explorer 11 | Methode implementiert, funktioniert aber nicht wie vorgesehen |
| Microsoft Edge 17 | Ja |
| Node.js v10 | Ja |
Fazit
Für bestimmte Szenarien kann die Console-API eine nützliche Ergänzung des Debugging-Werkzeugkastens sein, da sich mit der einen oder anderen Methode viel Zeit oder Debugging-Code sparen lässt. Dazu kommt die vollständige Unterstützung in den wichtigsten Browsern. Selbst ältere Browser wie der Internet Explorer 11 unterstützen viele der Methoden.



Kommentare
wortwart
am 05.07.2018 - 10:28
Interessantes Thema, aber ihr solltet die Listings korrigieren - die Strings laufen über Zeilenumbrüche hinweg.
Nicolai Schwarz (Webkraut)
am 05.08.2018 - 17:59
Das habe ich absichtlich so angelegt, damit man nicht scrollen muss und die fortlaufenden Zeilen zumindest richtig eingerückt sind. Hat beides seine Vor- und Nachteile.
Sören
am 18.07.2018 - 13:16
Super Erläuterung.
Hinweis: Die Codepen-Links von console.trace() und console.count() sind vertauscht !
Nicolai Schwarz (Webkraut)
am 05.08.2018 - 18:05
Danke. Ich habe es geändert.
Tim Kraut (Autor)
am 07.09.2018 - 10:54
Es gab in der Zwischenzeit noch 2 Ergänzungen:
- console.countReset() zum Zurücksetzen von Zählern mit console.count() (siehe https://console.spec.whatwg.org/#countreset )
- console.timeLog() um Zwischenzeiten mit einer Nachricht ausgeben zu können (siehe https://console.spec.whatwg.org/#timelog)
Die Kommentare sind geschlossen.