Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Web Notifications für Desktop und Mobile
»Sie haben Post!« – Teil 1
Seit einiger Zeit nimmt die Web Notifications API des W3C Fahrt auf. Anbieter wollen darüber Webseiten und -apps den Versand von Pushnachrichten ermöglichen. Die ersten Websites nutzen die API bereits. Genau der richtige Zeitpunkt, sich die neuen Möglichkeiten einmal genauer anzusehen.
Eine Funktion, die Entwickler von Webapplikationen immer wieder vermissen, ist die Möglichkeit, mit Pushnachrichten den Nutzer unmittelbar über Neuigkeiten oder Ereignisse zu informieren. Diese Funktion war bisher nativen Apps vorbehalten. Abhilfe will die Web Notifications API des W3C schaffen, mit der plattformübergreifende Push Nachrichten möglich werden (sollen). Im heutigen Adventskalendertürchen schauen wir uns diese Technik anhand eines einfachen Beispiels an. Eine etwas komplexere Demo – inklusive wirklicher Pushtechnik – folgt morgen im zweiten Teil.

Die Unterstützung der API in aktuellen Browsern kann sich auf den ersten Blick sehen lassen. Allerdings fehlen mit iOS und dem Internet Explorer nicht nur eine wichtige und eine ungeliebte Umgebung, auch in allen anderen Browsern ist die Umsetzung keineswegs einheitlich. Vor allem weil für den sinnvollen Produktiveinsatz noch unterliegende Funktionen benötigt werden, die weit weniger verbreitet sind. Beispielsweise wird im morgigen zweiten Teil ein Service Worker genutzt, der bisher nur in Chrome und Opera richtig funktioniert.
Da aber bereits jetzt etliche Anbieter diese Technologie als kostenpflichtiges Marketinginstrument bewerben, und die großen Player wie Facebook, Twitter und Co. dieses Feature sogar bereits aktiv auf ihren mobilen Webseiten für Android nutzen, ist es Zeit, sich genauer anzusehen, was damit auf uns Webentwickler zukommt.
Ohne Einverständniserklärung geht nichts
Grundsätzlich muss der Nutzer vorab per Opt-in sein Einverständnis erklären, um überhaupt Notifications von der besuchten Webseite erhalten zu können. Das entspricht der Vorgabe des W3C und sollte auch in der Zukunft dazu führen, dass Web Notifications nicht übermäßig als unaufgeforderte SPAM-Schleuder genutzt werden.
Notifications should only be presented when the user has indicated they are desired; without this they could create a negative experience for the user.
Die Erlaubnis lässt sich über das Noticfication-Objekt einholen und kann drei unterschiedliche Zustände haben:
- denied: Der Benutzer hat Mitteilungen blockiert.
- default: Es gibt weder eine Erlaubnis, noch eine Blockierung. Dies passiert auch, wenn der Dialog einfach weggeklickt wurde.
- granted: Der Benutzer hat die Erlaubnis für Mitteilungen erteilt.
In unseren Beispielen prüfen wir zunächst, ob bereits eine Erlaubnis für die Domain vorliegt. Falls dies nicht der Fall ist, bieten wir einen Button an, der auf Klick den Berechtigungsdialog aufruft. Dies geschieht mit Notification.requestPermission() und enthält eine Callback-Funktion, die unterschiedliche Ergebnisse erzeugt, je nachdem wie der Benutzer reagiert hat. Hat er die Erlaubnis für Mitteilungen erteilt, zeigen wir die Demoinhalte an und blenden den Button aus. Gleiches geschieht, wenn wir bereits vorab autorisiert waren, beispielsweise weil die Erlaubnis bereits bei einem vorhergehenden Besuch erteilt wurde.
- // Hier wird die generelle Erlaubnis eingeholt
- if (Notification.permission !== "granted") {
- //Falls noch keine Berechtigung besteht wird diese auf Klick eingeholt
- $('#request-permission').click(function(e){
- //Berechtigung anfordern
- Notification.requestPermission(function(result) {
- if (result == 'denied') {
- //Notifications wurden blockiert
- alert("Ohne wird die Demo nicht funktionieren! :-(");
- return;
- } else if (result == 'default') {
- //Dialog wurde weggeklickt
- alert("Nicht einfach wegklicken! Akzeptieren! ;-)");
- return;
- }
- //Zeige Demo-Inhalte an
- $('#demo-content').show();
- $('#request-permission').hide();
- });
- });
- } else {
- //Es bereits die Erlaubnis für Notifications
- $('#demo-content').show();
- $('#request-permission').hide();
- }
Wichtig ist festzuhalten, dass die Berechtigung auf Clientebene vergeben wird. Das bedeutet wir haben hier die Erlaubnis bekommen, diesem speziellen Browser auf diesem speziellen Gerät Nachrichten zu übermitteln. Eine etwaige Verknüpfung mit einem Benutzerkonto, z.B. zur Wiedererkennung auf anderen Geräten, müsste von uns serverseitig vorgenommen werden. Und auch dann muss in jedem anderen Browser erneut eine Berechtigung angefragt werden.
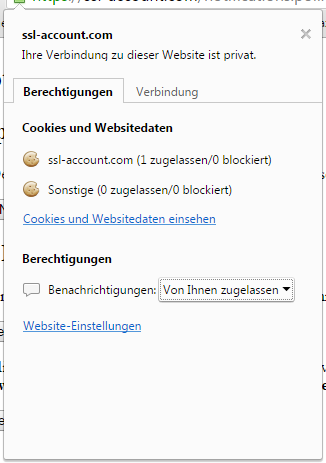
Die Berechtigung kann der Benutzer selbstverständlich auch jederzeit wieder entziehen. Bei Chrome geht dies beispielsweise, indem er auf das Seitensymbol in der Adressleiste klickt.

Nachdem wir diesem Client Nachrichten übermitteln dürfen, schauen wir uns zunächst ein einfaches Beispiel an. Da wir dabei die Notification von der aktuell aufgerufenen Seite erzeugen, stellt die Nachricht an dieser Stelle eigentlich nichts anderes als eine Alert-Meldung dar, die über eine andere Methode erzeugt wurde. Es fehlen hier noch die unterliegenden serverseitigen Möglichkeiten, die erst das volle Potential von Notifications ausspielen. Diese zeigt das morgen folgende komplexere Beispiel.
Ein einfaches Beispiel
Zunächst rufen wir über einen Button eine JavaScript-Funktion auf, die zur Vorsicht noch einmal prüft, ob der Browser sich überhaupt mit Notifications auskennt. Zusätzlich wird auch noch einmal getestet, ob wir eine gültige Berechtigung zur Übermittlung der Nachrichten haben. Diese Schritte könnten wir uns beim aktuellen Setup möglicherweise sparen, da wir diese Inhalte erst einblenden, wenn die Erlaubnis vorliegt, aber man weiß ja nie.
Im Anschluss erstellen wir unsere Nachricht. Das Notification-Objekt besteht aus einem Titel und einem Array aus Optionen. Für dieses Beispiel sind lediglich ein icon und ein body definiert. Als Zusatzfunktion statten wir unsere Nachricht mit einem click-Event aus, der den Nutzer zu einer Webseite führt.
- // Klick-Event zur simplen Demo hinzufügen
- $('#simple-button').click(function(e){
- notifyMe();
- });
- //Simple Demo
- function notifyMe() {
- //Prüfen ob Unterstützung vorliegt
- if (!Notification) {
- alert('Leider sind Web Notifications in deinem Browser nicht verfügbar.');
- return;
- }
- //Falls noch keine Erlaubnis vorliegt Bescheid geben
- if (Notification.permission !== "granted")
- alert('Es liegt aus irgendeinem Grund keine Berechtigung für Notifications vor.');
- else {
- //Wenn alles OK ist die Notification erzeugen
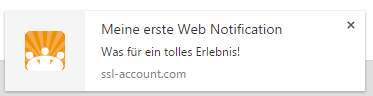
- var notification = new Notification(
- 'Meine erste Web Notification', //Ein toller Titel
- {
- icon: 'http://webkrauts.de/sites/all/themes/webkrauts/img/webkrauts_bildmarke_small.png', //Ein schickes Icon
- body: "Was für ein tolles Erlebnis!", //Ein toller Text
- });
- //Ein Ziel bei Click einfügen
- notification.onclick = function () {
- window.open("http://webkrauts.de/serien/adventskalender/2015");
- };
- }
- }
Funktionsfähige Demo ansehen und ausprobieren
Ein Klick auf den Button in unserem Beispiel erzeugt nun in den meisten modernen Desktop(!)-Browsern eine Notification mit dem Webkrauts-Logo als Icon und einem kurzen Text. Klickt ihr auf die Benachrichtigung, landet ihr beim Adventskalender 2015.
Diese Benachrichtigung findet außerhalb der aktuell geöffneten Seite statt, ist also kein einfacher modaler Dialog oder dergleichen. Sie wird tatsächlich vom Browser selbst erzeugt, auch wenn wir uns in diesem einfachen Beispiel gerade auf der Seite befinden.
Das Beispiel im zweiten Teil morgen enthält eine wirkliche Push-Infrastruktur, die das Prinzip noch einmal verdeutlicht.



Die Kommentare sind geschlossen.