Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Styleguide-Generator Hologram
Living Styleguides
In einem Webprojekt ist die konsistente Entwicklung und Pflege der Code-Basis immer eine große Herausforderung für alle Teammitglieder. Der Einsatz und die konsequente Nutzung eines Living Styleguides als zentrale Schaltstelle der Entwicklung kann das Team hierbei entscheidend unterstützen. Mit dem Styleguide-Generator Hologram integriert ihr solch einen Living Styleguide einfach in euren Workflow.
Styleguides in freier Wildbahn
Frontend Styleguides sind auch heute (noch) kein obligatorischer Bestandteil in der Webentwicklung interdisziplinärer Teams. Ein Erklärung hierfür könnte sein, dass sich die Arbeitsweise stark vom etablierten Alltag in vielen Agenturen und Teams unterscheidet; Frontend-Entwickler sind beim Einsatz von Styleguides angehalten, ihre Arbeit penibel und nach festen Konventionen zu dokumentieren, Backend-Entwickler müssen sich davon verabschieden, bei Bedarf Inline-Styles ins Markup zu schreiben, und Projektmanager müssen sich von ihren statischen PDFs trennen. Die Arbeit mit Styleguides als integraler Bestandteil eines Projektes folgt strikten Regeln und Konventionen. Es ist unumgänglich, dass sich jedes Teammitglied mit der Arbeitsweise vertraut macht und den eigenen Arbeitstil hieran adaptiert. Nicht zuletzt muss der Kunde überzeugt werden, welche Vorteile es auch für ihn hat, ein Budget bereitzustellen.
Um dies überzeugend und kompetent umzusetzen, muss intern im Team in einem ersten Schritt entschieden werden, welche Art Styleguide eingesetzt werden soll. Dies ist nicht nur für die interne Arbeitsweise wichtig, sondern auch massgeblich für die Budgetierung dem Kunden gegenüber.
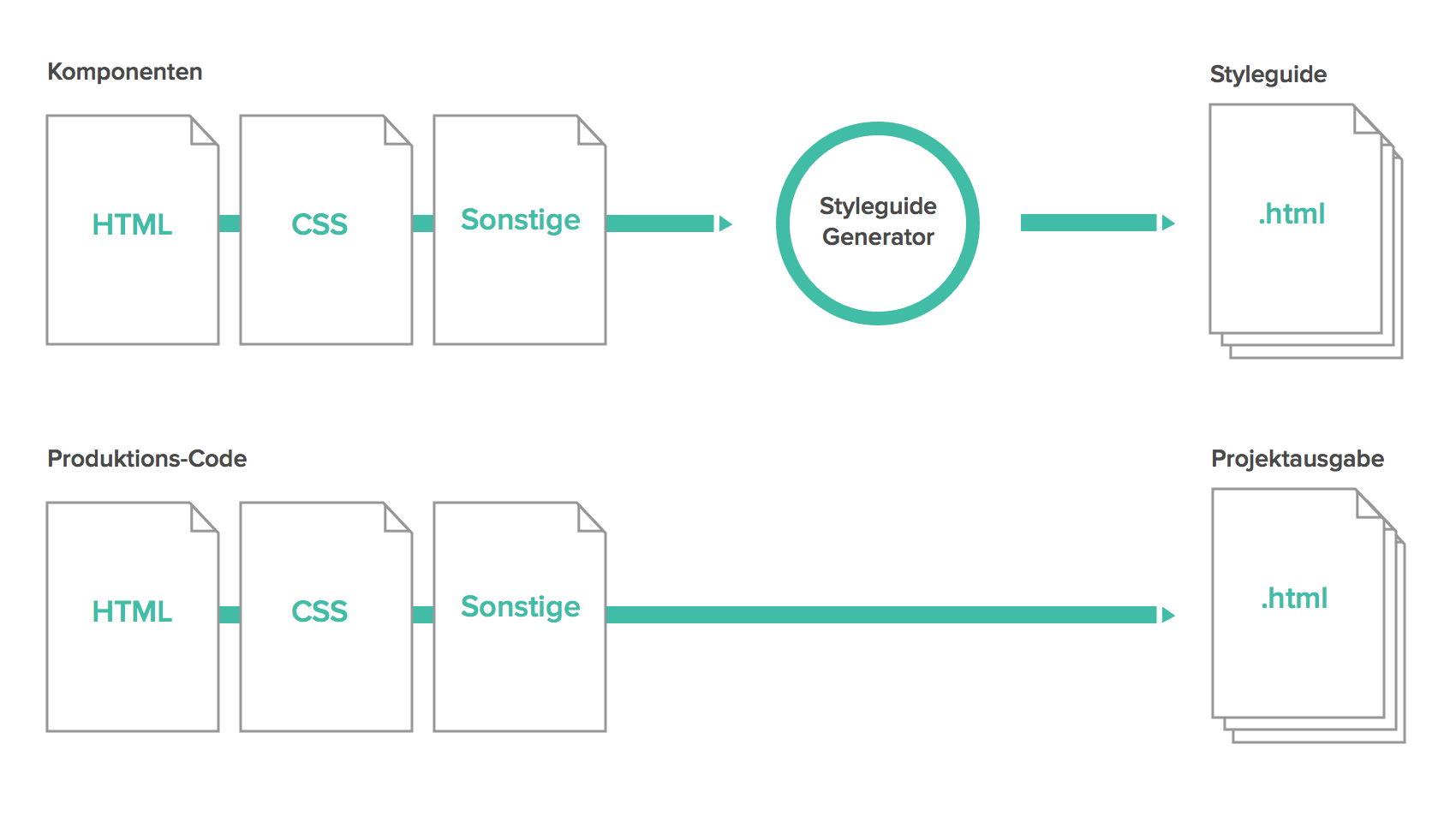
Statischer Styleguide
Ein statischer Styleguide ist eine Sammlung von eigenständigen HTML-Seiten, in denen die in einem Projekt eingesetzten Komponenten abgebildet werden. Alle Deklarationen und das Markup sind unabhängig von der tatsächlichen Code-Basis des Projektes. Sobald Dateien im Projekt angepasst oder/und erweitert werden, muss zeitgleich der Styleguide aktualisiert werden, so dass er den aktuellen Stand des Projektes widerspiegelt.

Jeder Entwickler, der schon einmal einen statischen Styleguide eingesetzt und ihn über einen längeren Zeitraum gepflegt hat, weiß wie schwierig und immens aufwendig es ist, ihn zu jeder Zeit auf dem neuesten Stand zu halten. Die Pflege und der Ausbau der eigentlichen Anwendung steht in Projekten immer im Vordergrund, so dass aufgrund von Zeit- und Ressourcenmangel die Pflege des Styleguide nicht selten vernachlässigt wird.
Ist ein Styleguide zentraler Bestandteil der Entwicklung, ist dies fatal. Entspricht er nicht zu jedem Zeitpunkt der aktuellen Code-Basis des Projektes, kann er für das Projektteam kein Guide, keine Referenz sein, sondern ist sehr schnell nur ein veraltetes Dokument, das von der Entwicklung entkoppelt ist.
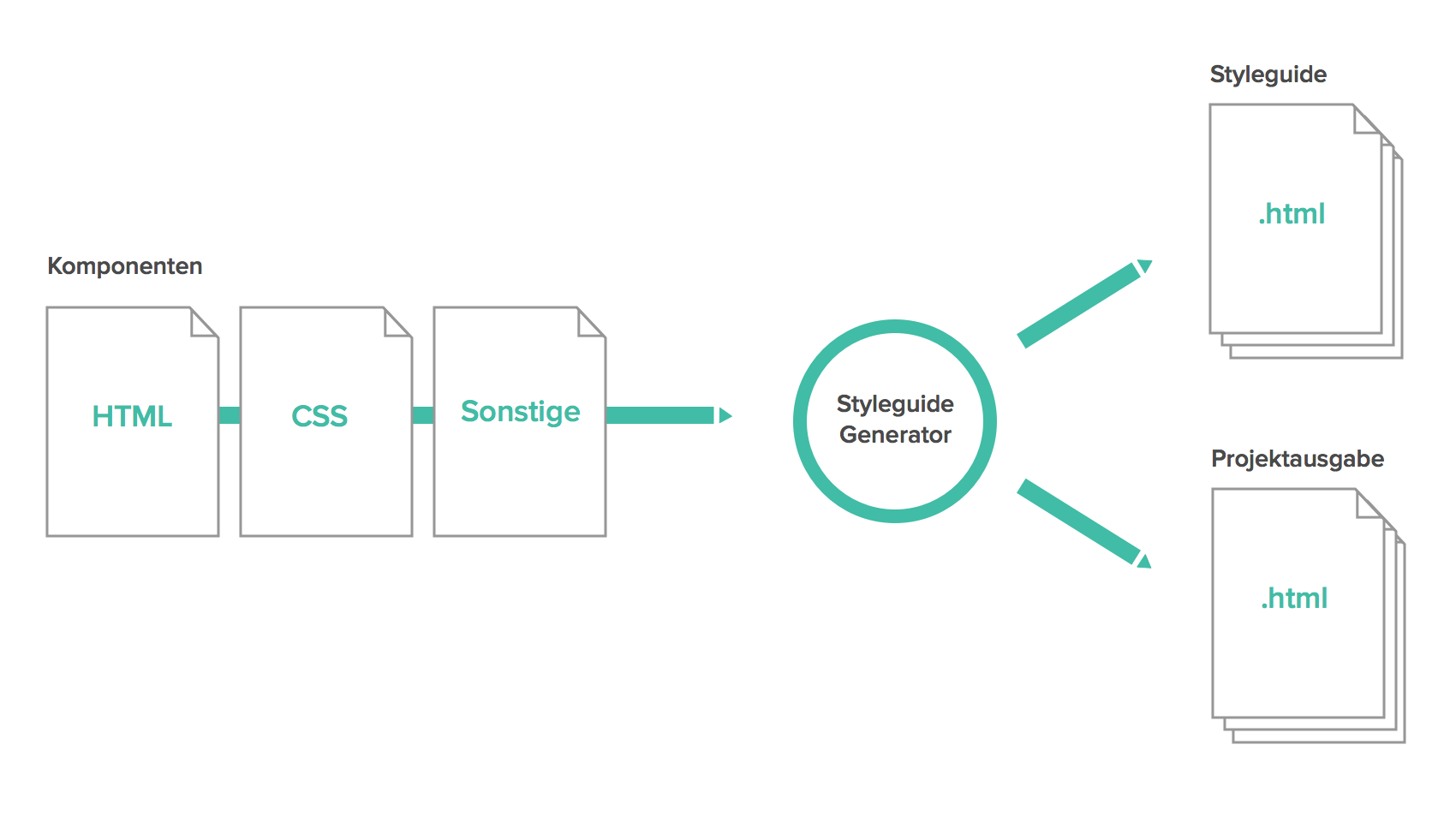
Living Styleguide
Styleguide Driven Development ist eine Methode, die die Entwicklung des Frontend und Backend voneinander separiert und unabhängig macht. Designrelevante Änderungen können im Frontend per HTML und CSS entwickelt werden, ohne das Backend anpassen zu müssen und umgekehrt. Zentrale Referenz für alle am Projekt beteiligten Entwickler ist der Living Styleguide, der die Verwendung von bspw. Farben, CSS-Klassen und Markup für Elemente und Komponenten verbindlich vorgibt. Neben Dokumentation der Komponenten, ermöglichen Markup-Beispiele eine Übernahme des Quelltextes per Copy&Paste. Weiterführende Informationen zum Styleguide Driven Development findet ihr in der Linkliste am Ende des Artikels.
Ein Living Styleguide löst dieses Problem, indem er keine statischen, autarken Inhalte vorhält, sondern sich direkt und ausschließlich aus den konkreten Projektdateien speist. Änderungen und Erweiterungen werden umgehend (siehe auch Automatisierter Styleguide) in den Styleguide übernommen. Dies ermöglicht, ihn als Referenz für das gesamte Team zu etablieren und ein sog. Styleguide Driven Development zu ermöglichen.
Da Änderungen in den Projektdateien direkt in den Styleguide einfließen, ist es sehr wichtig, dass ein Mitglied des Teams die Aufgabe übernimmt, kontinuierlich zu kontrollieren, dass die festgelegten Regeln von allen am Projekt beteiligten Personen strikt eingehalten werden.

Hologram
Hologram (Github) ist ein Ruby Gem, das solch einen Living Styleguide generiert. Es gibt viele vergleichbare Styleguide-Generatoren, Hologram zeichnet sich positiv durch seine Schlichtheit aus und lässt dem Entwickler alle Freiheiten, den Styleguide nur mit Hilfe von HTML und CSS zu gestalten.
Das Gem generiert einen Styleguide anhand von Kommentaren in den Projektdateien, deren Syntax sich an Markdown anlehnt. Unterstützte Dateitypen sind momentan Sass (.scss und .sass), Less, Stylus, CSS, Javascript und Markdown. Aussehen und Struktur des Styleguides können vollständig per HTML und CSS angepasst werden. Hologram ist fokussiert auf die eigentliche Generierung des Styleguides und kommt relativ nackt daher; initial werden nur zwei Basis-HTML-Vorlagen mitgeliefert, die als ERB-Dateien geparst werden; es existieren keine Stylesheet-Vorlagen für die Gestaltung des Styleguides.
Das Trulia-Team, die Macher von Hologram, stellt ein Beispielprojekt zur Verfügung, aus dem ihr euch Anregungen für den Aufbau und Styling des eigenen Styleguides ziehen könnt. Der hieraus generierte Styleguide ist hier zu sehen.
Installation und Initialisierung
Hologram ist ein Ruby Gem, das über die Konsole installiert wird.
- $ gem install hologram
Um die benötigte Konfigurationsdatei und die mitgelieferten HTML-Vorlagen zu generieren, wechselt ihr nach der Installation ggf. in den Projektordner und initialisiert dort Hologram.
- $ cd /pfad-zum-projekt
- $ hologram init
Nach Ausführung findet sich jetzt folgende Struktur im Projektordner:
- # Ordner, in dem die generierte
- # Dokumentation liegt (liegen wird)
- docs/
- # Zur Erstellung notwendige Vorlagen
- # (bspw. header.html, footer.html)
- docs_assets/
- # Hologram Konfigurationsdatei
- config.yml
Hologram konfigurieren
Nun muss in der Konfigurationsdatei (config.yml) der Ordner (mehrere Ordner möglich) angeben werden, in denen die zu dokumentierenden Projektdateien liegen. Die sonstigen Abschnitte der Konfigurationsdatei sind für diesen Artikel nicht relevant.
- # Relativer Pfad zum Ordner, in dem die
- # dokumentierten Dateien liegen
- source: ./sass
Projektdateien dokumentieren
Um nun eine erste Version des Styleguides erstellen zu können, braucht es etwas Futter in Form von dokumentiertem Quelltext. Anhand einer beispielhaften CSS-Klasse für einen Button sähe das wie folgt aus:
- /*doc
- ---
- title: Button
- name: button
- category: basics
- ---
- Beschreibung und sonstige
- Informationen zur Komponente.
- ```html_example
- <a href="#" class="btn">Button</a>
- ```
- */
- .btn {
- ...
- }
Ein Kommentarblock, der von Hologram als solcher erkannt werden soll, beginnt in seiner Minimalkonfiguration mit einem öffnenden /*doc, gefolgt von einem YAML Block, der Attribut/Wert Paare enthält und endet mit einem schließenden */.
Sass-Anwender, die statt .scss die .sass Notation einsetzen, sollten // doc zur Auszeichnung des Kommentarblocks nutzen.
YAML-Block
Die Angaben im YAML-Block werden u.a. dazu genutzt, dynamisch ein Menu zu erstellen, das die dokumentierten Komponenten entsprechend gliedert und zuordnet.
- title: Der Titel, der im Styleguide für die kommentierte Komponente angezeigt wird
- category/categories: Legt fest, welcher Kategorie die dokumentierte Komponente zugeordnet wird und ist relevant für die Anzeigeposition im kompilierten Styleguide.
- name: Dient vorrangig der Gruppierung von Komponenten. Der name kann in anderen Komponenten als Elternelement referenziert werden, was die Zuordnung in der Ansicht des Styleguides verändert.
- parent: (Optional) Hier wird der Name der Komponente eingetragen, die als Elternteil fungieren soll. Die aktuelle Komponente wird dadurch innerhalb des Abschnitts des Elternelementes angezeigt.
Informationen zur Komponente
Hier könnt ihr mit beliebigem Fließtext die Komponente beschreiben. HTML-Tags werden geparst.
Tipp: Ihr könnt innerhalb des Kommentarblocks an beliebiger Stelle reguläres HTML nutzen, das in der Ausgabe gerendert wird. Eine mögliche Anwendung wäre die Darstellung der CI-Farben eines Projektes, die als Definitionsliste mit Farbfläche und Farbwert angelegt wird.
Quelltext-Beispiele
Markup-Beispiele werden mit drei einzelnen Single Backquotes eingeleitet und auch beendet. Neben html_example, das den Markdown Renderer anweist, das Beispiel als HTML auszugeben, könnt ihr bei Einsatz von haml auch haml_example nutzen, das zusätzlich zur HTML-Ausgabe auch das haml anzeigt, das für die Generierung des HTML eingesetzt wurde. JavaScript-Beispiele werden durch js_example identifiziert, setzen den Inhalt des Beispiels in einen Code-Block und zusätzlich in einen Script-Tag zum Ausführen des Beispiels.
Möchtet ihr Markup-Beispiele nicht unter- sondern nebeneinander im Styleguide platzieren, ist dies durch ein explizite Erweiterung möglich, die auf alle Angaben anwendbar ist, die HTML ausgeben (html_example, haml_example).
- /*doc
- ```html_example_table
- <a href="#" class="btn">Button</a>
- <button class="btn">Klick</button>
- ```
- */
Angaben, die durch eine Leerzeile voneinander getrennt sind, werden als separate Tabellenzeilen geparst.
Styleguide kompilieren
Nachdem ihr die Dokumention einer Komponente abgeschlossen habt, stoßt ihr auf der Konsole die Generierung des Styleguides an:
- $ hologram
Nun befindet sich im Ordner docs der generierte Styleguide, der im Browser aufgerufen werden kann.
Automatisierter Styleguide
Der ständige Wechsel zwischen Entwicklungumgebung und Konsole ist lästig und fehleranfällig. Zu leicht wird vergessen, den Styleguide nach Änderung bestehender oder Hinzufügen neuer Dateien erneut zu generieren. Damit dies nicht passiert und der Styleguide immer den aktuellen Entwicklungsstand widerspiegelt, ist ein Automatismus notwendig, der die Generierung des Styleguide übernimmt, sobald sich sich der Inhalt des gewählten Source-Ordners (siehe Hologram konfigurieren ) geändert hat. JavaScript Task Runner wie Grunt (Einführung Grunt) oder Gulp unterstützen euch hierbei. Für beide Systeme existieren Plugins für Hologram (Grunt Plugin, Gulp Plugin), die in den Team-Workflow integriert werden.
Fazit
Die Entscheidung einen Styleguide in die Projektentwicklung zu integrieren, bedeutet in erster Linie, die Arbeitsweise im Team zu planen und festzulegen. Sind diese Absprachen getroffen, haben alle Teammitglieder einen klaren Leitfaden an der Hand, der die Arbeit im Projekt verifizierbar und konsistent macht. Anpassungen während des Projektes sowie ein späterer Ausbau des Projektes sind in signifikant kürzerer Zeit realisierbar.
Die technische Integration eines Styleguides ist kein Hexenwerk. Einmal aufgesetzt, gestylt und in die Projektumgebung integriert, fristet er ein Leben im Hintergrund und ernährt sich automatisch durch die Arbeit der Entwickler. Ohne die Dateien des Styleguides selber anfassen zu müssen.



Kommentare
Finn
am 03.12.2014 - 07:29
Welchen Zweck erfüllt ein Styleguide der sich automatisch an den aktuellen Entwicklungsstand anpasst? Der liegt doch dann nur rum da man ohnehin direkt am Produkt arbeitet?
Meinem Verständnis nach dienen Styleguides dazu Systemen die unabhängig voneinander operieren ein möglichst ähnliches Erscheinungsbild zu verpassen. Sobald man nur ein Produkt hat ist ein Styleguide somit doch obsolet, oder?
Wäre die ideale Lösung für digitale Produkte dann nicht eigentlich ein zentrales Repository mit Front End Elementen von welchem sich die einzelnen Systeme live die Komponenten ziehen? Was dann wiederum in der Realität kaum machbar wäre da die unterschiedlichen Systeme auch unterschiedliche Anforderungen und somit meist unterschiedliche Komponenten haben?
Olaf Gleba
am 05.12.2014 - 19:47
Der Artikel beschreibt ja die Vorteile in der Umsetzungsphase eines Projektes. Er ist Referenz und Copy&Paste Basis für alle beteiligten Teammitgliedern. Ob Frontend, Backend whatsoever. Es geht also um Arbeitserleichtung und das Vermeiden von Inkonsistenzen während der Produktion des Projektes. Völlig egal, was für ein Projekt oder "Produkt" das ist. Darauf bezogen verstehe ich deine erste Frage gar nicht/offensichtlich nicht richtig.
So ein System kann beliebig erweitert werden. In einem aktuellen Projekt, dass die Oberfläche mit AngularJS zusammenhackt, macht eine zus. Prototypumgebung mit Hilfe von bspw. statischen Generatoren Sinn, die ein bischen Templating und Dynamik mitbringen. Alleine schon deshalb, um den Styleguide selber frei von lauffähigen Prototypen zu halten.
Alles in allem,- Ball flach halten. Ein Living Styleguide (welche Begrifflichkeit hierfür genutzt wird , ist mir persönlich relativ schnuppe) ist einfach eine Methode/ein Werkzeug, die Noise-Ratio im Projekt so gering wie möglich zu halten. Nicht mehr, aber eben auch nicht weniger.
Jens Grochtdreis (Webkraut)
am 03.12.2014 - 08:20
Ein Living Styleguide liegt nicht nur rum, er ist die erste Referenz für alle Projektbeteilgten. Sie können so schnell erkennen, welche Module schon existieren und mögliche Abwandlungen unterbinden oder einfacher als geplant halten. Er ist die Arbeitsbasis für das Frontend. Wenn das Projekt nicht mehr weiterentwickelt wird, ist er eine prima Referenz, die sich mit und neben der Arbeit entwickelt hat. Man ist sich so sicher, dass am Ende auch ein solcher Styleguide existiert und nicht an ihm gespart wird. Oder dieser nur aus Photoshop-Malereien in einem PDF existiert.
Finn
am 04.12.2014 - 10:55
Hallo Jens,
den Anwendungsfall Module zu dokumentieren um deren Weiterentwicklung zu vereinfachen verstehe ich und halte ich für sinnvoll. Dann denke ich aber dass der Begriff "Styleguide" falsch gewählt ist. Sollte man das Kind dann nicht eher beim Namen nennen und das ganze z.B. "Komponenten-Bibliothek" nennen? Wie schon erwähnt wird der Begriff "Styleguide" eigentlich für eine Sammlung von Richtlinien verwendet die dafür sorgen sollen dass verschiedenartige Produkte als zusammengehörig wahrgenommen werden um sie z. B. mit einer Marke zu assoziieren (typisch sind z. B. Angaben zu Farben, Typografie oder Bildsprache). Wenn es nur ein Produkt gibt braucht man keinen Styleguide. Die Absicht hier scheint eine andere zu sein, dementsprechend sollte meiner Ansicht nach auch ein anderer Begriff verwendet werden.
Tilman
am 05.12.2014 - 16:18
Was hier beschrieben wird, entspricht am ehesten dem von Brad Frost geprägten Interface Inventory. Living Styleguide ist eigentlich ein sehr schöner Begriff, weil dieser den Workflow beschreibt. Beim Wörtchen Styleguide wird aber etwas anderes erwartet, bzw. mehr als eine Übersicht der Komponenten.
Besser funktioniert da der Begriff Styling-Guidelines, der Interface-Inventory, Styleguide und auch den Frontend-Prototypen beinhaltet.
Die Kommentare sind geschlossen.