Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Techniken zur Schriftglättung
Vom Vektor zum Pixel: Rasterizer
Digitale Fonts sind meist aus Vektoren aufgebaut. Um diese auf dem pixelbasierten Bildschirm darzustellen, muss sich das Betriebssystem etwas einfallen lassen. Die verschiedenen sogenannten Rasterizer von Windows, OS X und Co. setzen dabei unterschiedliche visuelle Schwerpunkte.
Dieser Beitrag ist ein Auszug aus dem #webtypobuch von Gerrit van Aaken, das seit Dezember 2012 online erhältlich ist. Alle Infos zum Buch findet ihr auf webtypobuch.de.
Aus Gründen existieren heute die allermeisten Schriftarten in Form von digitalen Vektordateien, im Gegensatz zu den Pixelfonts der Heimcomputer-Frühzeit. Und das im vollen Angesicht der Tatsache, dass Bildschirme immer noch lediglich aus Pixelzeilen und Pixelspalten bestehen; die Bildschirmmatrix ist eigentlich gar nicht in der Lage, die Vektorformen eines modernen Fonts darzustellen! Vektoren sind mathematische Beschreibungen von Linien und Kurven, besitzen keine definierte Auflösung und werden schon gar nicht mittels einer Pixelmatrix definiert. Sie sind vielmehr theoretische Gebilde, welche man sich zunächst als nackte Auflistung von Koordinaten vorstellen kann.

Um ein solches Gebilde nun aber doch auf einem Bildschirm sichtbar zu machen, muss der Rechner es erst für den Kontext einer Pixelmatrix umwandeln. Dieser Vorgang nennt sich Rastern und wird meist vom Betriebssystem erledigt; das zuständige Softwaremodul ist der Rasterizer. Nun wäre dies ein kurzes Kapitel, wenn es eine offizielle mathematische Formel gäbe, nach der die Konvertierung „Fontvektor zu Fontpixel“ zu handhaben wäre. Doch so einfach ist es nicht, denn ein Rasterizer muss ein Stück weit intelligent sein und die Schrift nicht nach streng mathematischen, sondern auch nach visuellen Gesichtpunkten darstellen, und dabei bisweilen sogar psycho-optische Schwächen des menschlichen Auges ausnutzen.
Hinweis: Wir sprechen in diesem Beitrag ausschließlich von Gerätepixeln. Davon abweichende logische Pixel oder CSS-Pixel haben mit der hier beschriebenen Darstellungstechnik nichts zu tun.
Doch fangen wir von vorne an. Die einfachste und direkteste Art, Schrift auf dem Bildschirm darzustellen, ist die 1-Bit-Methode: schwarze Pixel auf weißem Hintergrund. Oder umgekehrt. Oder auch in Farbe – auf jeden Fall wird die Buchstabenform auf einer simplen Matrix mit lauter ja/nein-Optionen abgebildet. Wenn eine einzelne Pixelfläche von der Original-Vektorform mehr als 50 % überlagert wird, füllt man das Pixel, ansonsten nicht.

Bis heute gibt es eine Reihe von Windows-Anwendern, die auf diese Art der Darstellung schwören, weil sie – zugegebenermaßen – die maximale Schärfe des Schriftbilds garantiert. Das Hauptproblem ist jedoch: Mit rein rechnerischen Methoden lässt sich eine Vektorschrift nicht überzeugend auf ein 1-Bit-Pixelraster übertragen, es sei denn, sie ist bereits exakt für diesen Schriftgrad optimiert oder verwendet diverse Tricks. Dazu gleich mehr.

Bei der hier zu begutachtenden Graustufen-Glättung geht der Rasterizer subtiler vor: Je mehr Pixelfläche durch die Vektorfläche überdeckt wird, desto dunkler stellt man das Pixel dar. Die Formeln dafür sind simpel – doch auch hier tut man sich schwer, wenn man rein mathematisch vorgeht. Unvollständige Pixel in ungünstiger Platzierung werden zu matschigen Störfaktoren und machen das Schriftbild unscharf. Dieses Problem wird allerdings immer irrelevanter, je feiner wir unser Pixelraster aufziehen, was immer dann der Fall ist, wenn wir a) der Schrift einen höheren Schriftgrad verpassen oder b) die Pixeldichte des Gerätes sich vergrößert, wie beispielsweise bei Apples Retina-Bildschirmen.

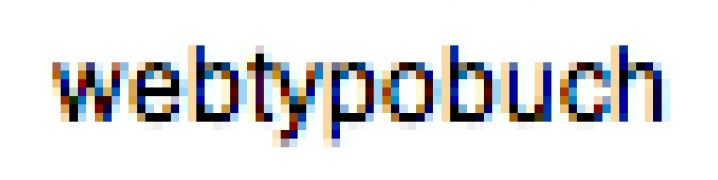
Dennoch ist die Graustufen-Glättung noch nicht das Ende der Fahnenstange. Die Software-Hersteller suchten um die Jahrhundertwende fieberhaft nach Methoden, um die Schriftdarstellung am Bildschirm weiter zu verbessern. Sie entwickelten schließlich eine geniale Methode, die einem Zaubertrick nicht unähnlich ist: die Verdreifachung der Auflösung eines einzelnen Pixels. Beim sogenannten Subpixel-Antialiasing macht man sich die Tatsache zunutze, dass fast alle modernen LCD-Monitore aus dreigeteilten Pixeln aufgebaut sind. Die streifenähnlichen Teilpixel leuchten von links nach rechts in den Farben Grün, Blau und Rot und bilden damit den RGB-Farbraum ab. Wenn man nun ein Pixel statt in neutralem Grau (alle Farben gleichermaßen aktiv) in Grün leuchten lässt, verschiebt sich der Dunkelheitsschwerpunkt nach rechts; rote Pixel neigen sich etwas nach links. Diese Schwerpunktverschiebung innerhalb eines Pixels kann man sich für die noch feinere Schriftglättung zunutze machen. Aus der Distanz erkennt man die Einfärbung kaum, und die Schrift wirkt insgesamt schärfer und besser lesbar.

Ob man die Subpixelglättung für extrem hochaufgelöste Bildschirme überhaupt benötigt, sei dahingestellt. Sie hat uns in den vergangenen zehn Jahren auf jeden Fall wertvolle Dienste geleistet und insgesamt zur Akzeptanz von geglätteten Schriften beigetragen. Auch wenn einige Puristen davon nichts wissen wollen: Typografische Kultur mit reinen 1-Bit-Fonts ist nur sehr schwer zu etablieren. Erst die geglättete Darstellung lässt uns interessante Webfonts mit individuellen Details genießen.
Doch es bleiben einige Stolpersteine – und diese stecken in den unterschiedlichen Technologien, welche für das Rastern von Vektorfonts verantwortlich sind. Sie sind nicht nur vom verwendeten Betriebssystem abhängig, sondern auch vom Browser und sogar dem Format der zugrunde liegenden Schriftdatei. Die Notwendigkeit, alle diese Faktoren in ihren Details zu beschreiben, sehe ich an dieser Stelle nicht. Wer es ganz genau wissen will, darf als freiwillige Hausaufgabe einen herausragenden Artikel von Tim Ahrens aus dem Smashing Magazine durcharbeiten: „A Closer Look At Font Rendering“. Wir bleiben hier bei den Grundlagen, die für den typografischen Alltag völlig ausreichen.
Windows und Hinting
Unter Windows existieren zwei verschiedene Systeme, Schriften darzustellen: GDI/GDI+ (XP, Vista, Windows 7) und DirectWrite (Vista SP2 mit Platform Update, Windows 7, Windows 8). Beide Systeme können wahlweise das Subpixel-Glättungsmodul namens ClearType in Anspruch nehmen, welches unter DirectWrite noch einmal deutlich erweitert und verbessert wurde.
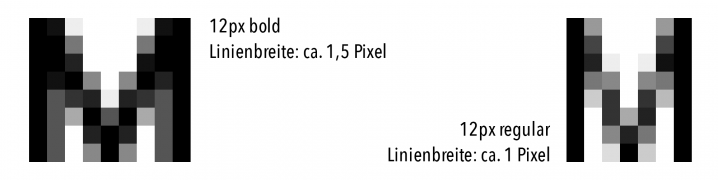
Doch egal welche Version von ClearType gerade aktiv ist: Die Windows-Entwickler haben sich dem Paradigma der möglichst scharfen Schriftdarstellung verschrieben und gehen dabei verhältnismäßig progressiv vor. Um verwaschene Schrift zu verhindern, versucht Windows, möglichst viele Buchstabenbestandteile exakt auf dem Pixelraster abzubilden und nur wenige Stellen „zwischen den Pixeln“ zu platzieren. Auch die Fette der Linien sollte möglichst exakt den Maßen eines Pixels entsprechen, um graue Ränder zu vermeiden:

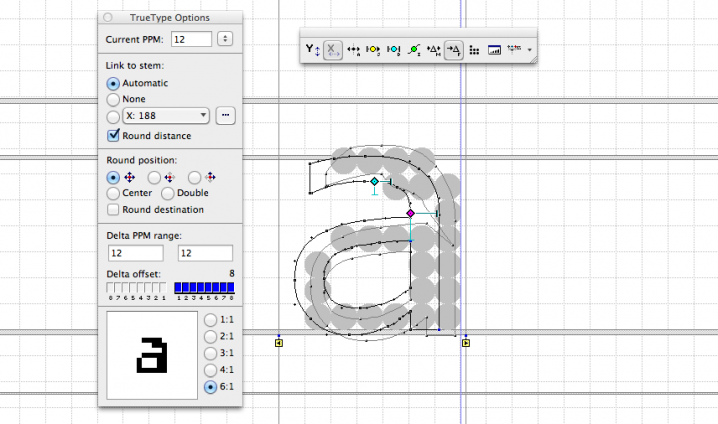
Weil dieses Festtackern am Pixelraster mit einer frei gestalteten Vektorschrift freilich nur selten Hand in Hand geht, griffen die Schöpfer des TrueType-Formates zu drastischen Mitteln und erfanden das sogenannte Hinting (auch: Instructions) und bauten es in den TrueType-Standard ein. Beim Hinting dreht sich alles um eine Reihe von Zusatzinformationen, die in der Fontdatei gespeichert werden und zur besseren Bildschirmdarstellung beitragen sollen. Grob gesagt erklären die Hinting-Anweisungen dem Rasterizer die Formsemantik der einzelnen Zeichen, damit diese in gezielter Weise verformt werden können, um besser ins Pixelraster zu passen und letztlich für den menschlichen Betrachter schärfer zu wirken. Es wird festgelegt, welche Linien wichtiger sind als andere, wie fett einzelne Bereiche der Glyphen im Bezug auf das Pixelraster sein sollen, und welches die erwünschten Ankerpunkte sind, um diese Fette zu regulieren.
Hinting lässt sich auf Seiten des Schriftentwerfers mit unterschiedlich hohem Aufwand betreiben. Wer es richtig ernst meint, hintet von Hand und kann dabei diverse Schichten durcharbeiten: 1-Bit-Darstellung, Graustufen und ClearType. Wer extrem viel Zeit hat, macht auch noch einzelne Anpassungen für diverse Skalierungsgrade: 9px, 10px, 11px und so weiter. Die am aufwendigsten manuell gehinteten Schriften sind wahrscheinlich die Core Fonts von Microsoft. Noch bis heute lassen es sich einige verrückte Schriftentwerfer nicht nehmen, ihre Werke von Hand für den Windows-Markt zu optimieren, auch wenn diese spezielle typografische Nischenkunst tendenziell immer weniger wichtig wird.

Denn einerseits kann man Schriften heute auch durchaus automatisch hinten. Die dazu benötigte Software ttfautohint wird nach einer erfolgreichen Crowdfunding-Aktion im letzten Jahr stetig weiterentwickelt. Andererseits steigt der durchschnittliche Schriftgrad von Websites stetig an, und es gibt immer mehr High-PPI-Monitore, gerade bei Smartphones, so dass in Zukunft nur noch selten die besonders kritischen Schriftgrade 8px–16px angefordert werden müssen, die es ohne manuelles Hinting schwer haben, eine akzeptable Darstellungsqualität zu erzielen.
Unabhängig vom Thema Hinting hat sich mit dem neuen Windows-Rasterizer DirectWrite einiges verbessert. Vorausgesetzt, die Browser unterstützen den GDI-Nachfolger – was im Falle von Firefox von der Grafikkarte abhängt und bei Chrome derzeit leider verneint werden muss –, lassen sich mit DirectWrite neuerdings Schriften auch in Subpixeln platzieren, stufenlos skalieren, drehen und anderweitig misshandeln: Die Darstellung bleibt dabei erstaunlich robust und scharf. Von dieser Leistung in Extremsituationen kann sich der Mac durchaus noch eine Scheibe abschneiden! Womit wir schon beim Thema wären.
Quartz unter OS X und iOS
Auf den aktuellen Apple-Betriebssystemen spielt Hinting interessanterweise keine Rolle. Sämtliche entsprechende Regeln, die in TrueType-basierten Schriftdateien enthalten sind, werden vom Darstellungsmodul Quartz schlicht ignoriert. Statt dessen nimmt der Rasterizer direkt bei der Darstellung eine automatische Anpassung an das Pixelraster vor, die einen etwas anderen Schwerpunkt setzt als Microsofts GDI oder DirectWrite: Unter OS X und iOS gelten die ursprünglichen Vektorformen der Schriftart als wertvolles Gut, welches nicht durch rücksichtslose Verformung zu beeinträchtigen ist. Der individuelle Entwurf einer Schrift mit ihren Eigenheiten und Details soll erhalten bleiben – im Zweifel auch zu Ungunsten der Schärfe.
Denn viele Windows-Nutzer beschweren sich über die verwaschenen und angeblich zu fetten Schriften auf dem Mac. Als sich vor einigen Jahren Apple erdreistete, auch die Windows-Version seines Safari-Browsers mit der Quartz-Schriftglättung auszuliefern, hagelte es Protest. Schnell ruderte der Konzern zurück und setzte kurz darauf standardmäßig die jeweils vom Windows-OS vorgegebene Darstellungstechnik ein.
Freetype unter Linux und Android
Zu Unrecht ist die Schriftglättung unter Linux ein kaum diskutiertes Thema unter Typografie-Nerds. Eventuell liegt es schlicht daran, dass Gestalter immer noch mehrheitlich auf den Mac schwören und maximal das weitverbreitete Windows zu unterstützen bereit sind. Doch gerade angesichts des immensen Erfolgs von mobilen Android-Geräten lohnt sich ein Blick auf die Schriftdarstellung von Linux-basierten Betriebssystemen.
Und es sieht gut aus! Die meisten Linux-Distributionen setzen für die Schriftdarstellung Freetype ein, welches wahlweise das eingebaute Hinting der Fontdateien verwendet oder selbstständig während der Darstellung optimiert. Die Qualität der Textdarstellung ist dabei insgesamt sehr akzeptabel. Die optische Fette der Glyphen liegt zwischen Mac und Windows, allein das Schriftbild wirkt insgesamt ein wenig ruppiger, jedoch noch völlig im Rahmen.
Dass die üblichen Linux-Oberflächen Gnome, KDE und Unity allesamt kein besonders glückliches Händchen bei der Wahl ihrer Systemschriften beweisen, hindert uns Webdesigner nicht daran, mit großartigen Webfonts das typografische Niveau auf den alternativen Desktop-Betriebssystemen und der beliebten Smartphone-Plattform ordentlich anzuheben.
Fazit
Wahrscheinlich ist es letztlich Geschmackssache. Durch den einprogrammierten Drang der Windows-Rasterizer, die Buchstabenlinien immer in exakter Pixelbreite – nicht schmäler, nicht breiter – darzustellen, wirken die Formen in kleineren Schriftgraden meist außerordentlich dünn und filigran. Zudem stimmen die Proportionen der Buchstaben oft nicht so recht, und das gesamte Schriftbild neigt in manchen Fällen zum Flimmern, wenn man es von weiter weg betrachtet und die Augen leicht zusammenkneift. Auf dem Mac sieht hingegen vieles recht fett und unscharf aus, insbesondere bei invers gesetzter Schrift.
Eine Taktik, die wir seit einiger Zeit auf der praegnanz.de-Website erproben, ist übrigens die Einbindung unterschiedlicher Schriftschnitte des gleichen Fonts für die diversen Betriebssysteme. So bekommen Windows-User die FacitWeb in regular und bold ausgeliefert, während auf dem Mac mit der light und semibold eine vergleichbare optische Fette erreicht wird. So etwas funktioniert freilich nur bei Schriften mit entsprechend fein abgestuften Fetten, doch von denen gibt es glücklicherweise immer mehr.



Kommentare
Nils
am 04.12.2012 - 11:17
Die Subpixel-Antialiasing-Grafik ist totaler Käse. Subpixel-Antialiasing macht Gebrauch von der Tatsache, dass die farbigen Subpixel nebeneinander liegen.
Dadurch hat man, je nach Display-Panel, als Beispiel in x-Richtung drei mal so viele Punkte pro Flächeneinheit und kann viel schöner glätten.
Klar, zum Ansteuern der Subpixel werden die einzelnen Pixel einfach eingefärbt, so wie das hier dargestellt wird. Aber wenn man diese Darstellung zur Veranschaulichung vergrößern will, sollte man schon auch die Subpixel darstellen und nicht einfach große, bunte Pixel malen.
Gerrit van Aaken (Autor)
am 04.12.2012 - 13:01
@Nils: Grundsätzlich hast du Recht. Der Sachverhalt steht ja auch im Prosa-Text erläutert. Ich habe an dieser Stelle auf ein RGB-Schemabild verzichtet, weil die auch nicht immer leicht verständlich sind, und ich mich bei den hier verwendeten Bildern auf das Screen-Endergebnis annähern wollte. Nicht ganz optimal, aber so ist es jetzt.
Paul
am 07.12.2012 - 21:30
Ich habe die Aufregung zum Anlass genommen, mal ein kleines Programm zu schreiben, das einen beliebigen Screenshot so darstellt, wie Nils es gerne hätte: Subpixel Illustrator. Damit lässt sich das Beispiel von oben wunderbar visualisieren. (Du kannst das Beispiel oben gerne ersetzen.)
Gerrit van Aaken (Autor)
am 08.12.2012 - 13:23
Paul
am 08.12.2012 - 13:41
Gerne! Eine Kleine Erwähnung wäre nett. :-)
nikosch
am 05.12.2012 - 16:40
Wow, sehr umfangreich. Schöne Zusammenfassung vom „Altmeister“ :)
Die Kommentare sind geschlossen.