Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
WYSIWYG-Editor-Zähmen leicht gemacht
Viele Webworker mögen WYSIWYG-Editoren in Content-Management-Systemen nicht besonders, weil diese einerseits den Webseiten-Redakteuren zu viel Gestaltungsfreiheit erlauben und andererseits nicht immer fehlerfreies HTML produzieren. Michael van Laar zeigt, wie sich die WYSIWYG-Bestien bändigen lassen.

WYSIWYG-Editoren scheinen die natürlichen Feinde Webstandards-orientierter Webworker zu sein. Die kleinen Helferlein, die in beinahe jedem modernen CMS enthalten sind, geben unbedarften Webseiten-Redakteuren nicht nur ein Füllhorn an Werkzeugen für eine »kreative« Gestaltung ihrer Texte an die Hand. Sie erzeugen nach dem Klick auf den Speichern-Button auch immer wieder HTML-Code, der Webstandards-Verfechtern Tränen in die Augen treibt. Wer in Kunden-Projekten nicht auf HTML-Abstraktionen (beispielsweise Textile oder Markdown) als Alternative zum WYSIWYG-Editor setzen kann oder will, muss das WYSIWYG-Ungetüm zähmen.
Die Herausforderungen
Bei der Anpassung eines WYSIWYG-Editors geht es vor allem um diese vier Herausforderungen:
- Kunden sollten das Design der Webseite nicht durch besonders »kreative« Gestaltungen ad absurdum führen können.
- Alles was gestalterisch erlaubt ist, sollten Kunden mit dem WYSIWYG-Editor auch tatsächlich umsetzen können, ohne durch technische Beschränkungen behindert zu werden.
- Die Darstellung der Texte und Bilder im WYSIWYG-Editor sollte so weit wie möglich der finalen Darstellung auf der fertigen Webseite entsprechen.
- Der vom WYSIWYG-Editor erzeugte HTML-Code sollte fehlerfrei und so weit wie möglich semantisch korrekt sein.
Die technische Umsetzung
In diesem Artikel geht es vor allem darum, was wir als Webworker alles tun können, um für unsere Kunden und für uns selbst die Arbeit mit einem WYSIWYG-Editor angenehmer und sicherer zu gestalten. Genaue Anleitungen, wie sich diese Anpassungen für alle gängigen Editor-CMS-Kombinationen technisch umsetzen lassen, würden leider den Rahmen dieses Adventskalender-Artikels sprengen. Googlen hilft.
Schritt 1: Buttonleisten aufräumen
Zuerst knöpfen wir uns die Buttonleisten vor. Als Beispiel dient hier der weit verbreitete und bei Webworkern besonders »beliebte« Editor TinyMCE. Die je nach CMS unterschiedliche Standardkonfiguration der Buttonleiste ist meist nicht optimal.


Die optimale Konfiguration hängt natürlich immer von der Webseite, den Redakteuren und dem verwendeten Editor ab. Es gilt: So wenig Buttons wie möglich, so viele wie unbedingt nötig.
Die folgenden Buttons bzw. Drop-Down-Felder sollten auf jeden Fall zusätzlich aktiviert werden, falls dies in der Standardkonfiguration nicht der Fall ist:
- Auswahl von vorgegebenen CSS-Klassen (ähnlich der Formatvorlagen-Auswahl in Textverarbeitungsprogrammen)
- Hochgestellt, Tiefgestellt (vor allem bei Webseiten mit technischen oder wissenschaftlichen Themen)
- Suchen/Ersetzen
- Geschütztes Leerzeichen einfügen
Diese Buttons haben dagegen in der Buttonleiste normalerweise nichts verloren:
- Freie Veränderung von Textfarbe, Schriftart, Schriftgröße oder sonstigen Attributen, die ausschließlich dem Stylesheet vorbehalten sein sollten
- Unterstrichen
- Blocksatz
- Multimedia einbetten/bearbeiten
Eine gute Buttonleiste berücksichtigt zudem die Gewohnheiten der Benutzer. Die Anordnung der Buttons im folgenden Screenshot orientiert sich beispielsweise an der bekannten Programmoberfläche von Microsoft Word 2003.

WordPress-Nutzer können die Buttonleiste übrigens besonders einfach mithilfe des Plugins TinyMCE Advanced anpassen.
Schritt 2: Blockformate aufräumen
Im Auswahlfeld der Textblockformate sollten nur diejenigen HTML-Elemente auftauchen, die auch tatsächlich vom Redakteur verwendet werden dürfen. Ein Beispiel: Wird die als <h2> ausgezeichnete Hauptüberschrift einer Inhaltsseite automatisch (beispielsweise über ein »Seitentitel«-Feld des CMS) befüllt, so sollten in der Auswahlliste des WYSIWYG-Editors nur Überschriften ab der dritten Ebene zur Verfügung stehen. Das minimiert bereits das Risiko einer falschen Überschriftenverschachtelung durch den Redakteur.
Außerdem sollten Webdesigner genau prüfen, ob es tatsächlich unbedingt notwendig ist, dass CMS-Nutzer die Möglichkeit zum Einfügen semantisch bedeutungsloser <div>-Container mithilfe des WYSIWYG-Editors erhalten. Falls nicht, weg damit. Was nicht da ist, kann in der Auswahlliste auch nicht fälschlicherweise angeklickt werden. Für viele Webseiten genügt es erfahrungsgemäß völlig, im Blockformat-Auswahlfeld des WYSIWYG-Editors neben dem Element <p> noch zwei Überschriftenebenen (für Zwischenüberschriften) sowie ggf. <blockquote> und <pre> zuzulassen.
Schritt 3: Formatvorlagen in Form von CSS-Klassen definieren
In der Regel sollten Webseiten-Redakteure keine Möglichkeit haben, Gestaltungsattribute wie Textfarbe, Schriftart oder Schriftgröße frei zu verändern. Das Risiko einer nicht Corporate-Design-gemäßen oder einfach nur schlecht aussehenden Gestaltung ist hoch. Damit Redakteure trotz dieser Einschränkungen effektiv mit dem WYSIWYG-Editor arbeiten können, ist es notwendig, alle benötigten Gestaltungsoptionen in Form von CSS-Klassen bereitzustellen. Über die je nach Editor und CMS unterschiedlich ausgestalteten Konfigurationsmöglichkeiten lässt sich dann jeder dieser CSS-Klassen noch ein aussagekräftiger Eintrag für das Auswahlmenü im Editor zuweisen. Redakteure müssen jedoch im Rahmen der einführenden Schulung intensiv mit diesem »Formatvorlagen«-Auswahlfeld und den darin enthaltenen Vorlagen vertraut gemacht werden. Schließlich nutzt auch längst nicht jeder die Formatvorlagen-Funktion seines Textverarbeitungsprogramms, obwohl sie praktisch ist.
Schritt 4: Textbausteine für komplexe Gestaltungen anlegen
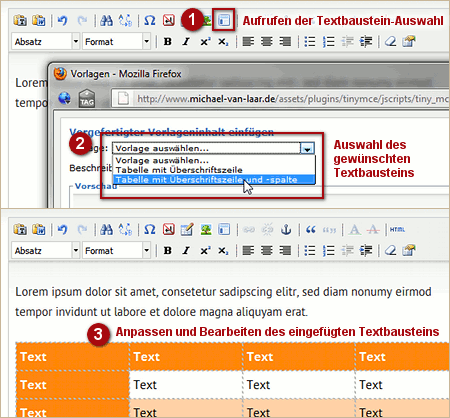
Die meisten WYSIWYG-Editoren bieten die Möglichkeit, Textbausteine bereitzustellen. Diese Möglichkeit kann und sollte dazu genutzt werden, um Webseiten-Redakteure bei Gestaltungsaufgaben zu unterstützen, die eigentlich HTML-Kenntnisse erfordern würden. So bieten zwar die meisten WYSIWYG-Editoren Werkzeuge zum Erstellen von Tabellen an. Jedoch ausschließlich mit diesen Bordmitteln zu einer ansprechend aussehenden Tabelle mit semantisch korrektem HTML-Code zu kommen, ist nicht immer leicht. Besser und sicherer ist es, mithilfe der Textbaustein-Funktion für die wichtigsten Tabellen-Grundformen jeweils eine vorformatierte, leere Tabelle bereitzustellen. Auf dieser Basis ist es für Redakteure wesentlich einfacher, zum gewünschten Ziel zu kommen.
Als Beispiel dient auch hier wieder der TinyMCE. Bei ihm kümmert sich das Plugin »templates« um die Bereitstellung vorgefertigter Code-Schnipsel. Webworker können in den Konfigurationsdateien des Editors einzelne HTML-Dateien benennen, welche jeweils einen Textbaustein enthalten. Aussagekräftige Titel und Beschreibungen für die Textbausteine lassen sich ebenfalls vergeben. Die TinyMCE-Dokumentation enthält hierzu eine ausführliche Anleitung. Nach der Aktivierung des Plugins und dem Einfügen des entsprechenden Buttons an der gewünschten Stelle der Werkzeugleiste können Nutzer die vorgefertigten Code-Schnipsel bequem mithilfe eines Pop-up-Fensters ansehen und einfügen.

Schritt 5: Darstellung des Inhalts anpassen
Nicht jede Installation eines WYSIWYG-Editors wird ihrem Namen auch gerecht. Damit Nutzer im Editorfenster tatsächlich das sehen, was sie später auf der fertigen Webseite bekommen, muss die Darstellung angepasst werden. Dies geschieht über ein eigenes Stylesheet, in dem der Webdesigner sämtliche für die Editordarstellung notwendigen CSS-Definitionen sammelt. Leider funktioniert es aus verschiedenen Gründen normalerweise nicht, einfach auf das »normale« Stylesheet der Webseite zu verlinken. Der Zusatzaufwand lohnt sich aber. Viele Layoutfragen, die sich sonst nur über eine Voransicht beantworten lassen, können nun direkt während der Bearbeitung im Editor gelöst werden.
Tipp: Bei Layouts mit festen Breiten ist es ratsam, dem äußersten Container des Editorinhalts (bei TinyMCE heißt dieser beispielweise #tinymce) die Breite der späteren Textspalte mitzugeben. Auf diese Weise erscheinen alle Umbrüche und Elementanordnungen genau wie auf der späteren Webseite.
Schritt 6: HTML-Fehlern vorbeugen
Besonders der TinyMCE ist für die von ihm manchmal produzierten kruden HTML-Konstrukte bekannt und gefürchtet. Zwar haben moderne WYSIWYG-Editoren meist eine interne Fehlerkorrektur, die falschen HTML-Output vermeiden soll. Doch nicht immer funktioniert dies zuverlässig. Abhilfe können zusätzliche Werkzeuge wie der HTML Purifier schaffen. Hierbei wird der vom WYSIWYG-Editor erzeugte HTML-Code noch einmal auf Fehler untersucht und bereinigt. Dies geschieht je nach Konfiguration und CMS-Integration entweder vor der Speicherung in der Datenbank oder direkt vor der Ausgabe der vom Browser angeforderten Seite.
Was sich in der Theorie sehr gut anhört, bringt in der Praxis jedoch nicht immer die gewünschten Resultate. Die Kombination aus TinyMCE, HTML Purifier und MODx Evolution erzeugt beispielsweise immer wieder unerwünschte kryptische Zeichen im Text. Vor dem Einsatz eines solchen HTML-Wächters sollte dieser daher ausführlich getestet werden, damit es im Livebetrieb beim Kunden keine unliebsamen Überraschungen gibt.
Gemälde (Ausschnitt): Friedrich Herlin, Der Apostel Petrus, 1466. Rothenburg ob der Tauber.



Kommentare
Sascha Postner (Webkraut)
am 15.12.2010 - 10:50
Vielen Dank für den Artikel. Besonders der Hinweis auf "TinyMCE Advanced" für Wordpress wird mir bei meinem nächsten Kundenprojekt sicherlich nützlich sein!
LG Sascha
Dieter
am 15.12.2010 - 11:08
TinyMCE Advanced ist ein guter Tipp. Allerdings ist der Tabellencode nicht XHTML 1.0 strict valide. Da musste ich manuell nachbesserungen.
Gunnar Bittersmann
am 15.12.2010 - 11:26
Gut, dass sich mal ein Artikel des Ärgernisses des von WYSIWYG-Editors generierten Codes annimmt.
Wenn man aber auf semantische Korrektheit Wert legt, sollte man nicht von „CSS-Klassen“ sprechen; solche gibt es nicht. Man hört den Terminus zwar desöfteren, er ist aber falsch und irreführend.
Klassen sind kein Konstrukt des Stylesprache (CSS), sondern der Markupsprache (HTML). Mit ihnen werden Elemente mit gleichen Eigenschaften in einen Sack gesteckt (salopp gesagt – es geht auf Weihnachten zu ;-)). Wobei sich ein Element auch in mehreren „Säcken“ gleichzeitig befinden kann. Wohlgemerkt anhand gleicher Eigenschaften, nicht anhand von gegenwärtig gewünschter gleicher Darstellung.
Später(!) kann die im Markup erfolgte Klassifizierung dazu benutzt werden, für Elemente derselben Klasse eine gemeinsame Darstellung anzugeben. Dann erst kommt CSS und der Klassenselktor ins Spiel.
Wann immer „CSS-Klassen“ gesprochen wird oder geschrieben steht, streicht bitte „CSS-“ und sagt/schreibt „Klassen“.
Samuel Mateus
am 15.12.2010 - 19:49
Danke dass Ihr euch so viel Mühe mit dem Thema WYSIWYG- Editioren gemacht habt. Das ist zwar etwas viel auf einmal aber ich habe es mal gebookmarkt. Besonders Genial finde ich die Idee, das Menü vom MS Word nachzueifern. Da kommt jeder Computernutzter automatisch mit dem Editor klar, ohne neue Symbole lernen zu müßen. Je wenigr Knöpfe man hat, desto geringer die Gefahr dass etwas kaputt geht im Quellcode.
Gerrit van Aaken (Webkraut)
am 15.12.2010 - 20:38
Sehr schön! Die Sache mit den Templates muss ich mir mal genauer angucken. Das klingt extrem cool!
GE
am 16.12.2010 - 15:30
Jo! Und am Ende kopiert der Kunde Word-Texte in die Editorarea rein ...
Michael van Laar (Autor)
am 16.12.2010 - 16:27
@GE: Zumindest beim TinyMCE habe ich mit der speziellen Einfügefunktion für Word-Texte bisher gute Erfahrungen gemacht. Wenn man seine Kunden dazu bringen kann, diesen Button auch tatsächlich zu benutzen, dürften die Probleme schon mal nicht mehr ganz so groß sein. Und bei besonders resistenten Nutzern ist der Griff zum HTML Purifier wohl unvermeidlich.
Die Kommentare sind geschlossen.