Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Druck, Neigung und Rotation
Erweiterte Interaktionsmöglichkeiten mit Touchscreens
Dass man mittels Touch- und Pointer-Events einfache Touchscreen-Berührungen erfassen kann, ist wohl nichts Neues. Je nach Hardware-Unterstützung ist es aber möglich, über reine X- und Y-Koordinaten hinaus noch viel mehr Eigenschaften zu erfassen, etwa den Druck, was potentiell neue Interaktionsmöglichkeiten eröffnet.
In vergangenen Adventskalendern haben wir gesehen, wie Webworker mittels Touch-Events (Webseiten zum Anfassen) und Pointer-Events (Drei unter einem Dach) auf einfache Weise Touchscreen-Interaktionen abfangen und bearbeiten können. Vorausgesetzt, die Hardware unterstützt es, bieten aber beide Event-Modelle noch viel mehr Informationen, als nur die reinen X- und Y-Koordinaten der einzelnen Berührungspunkte.
Bei Touch-Events sind diese zusätzlichen Eigenschaften momentan in der Touch Events Extensions W3C Working Group Note definiert. Diese werden aber in der zukünftigen Touch Events – Level 2-Spezifikation direkt integriert sein.
- /* Pseudo-Code
- WedIDL Definition für Touch Events Extensions
- – erweitert das Touch Interface
- von klassischen Touch Events */
- partial interface Touch {
- readonly attribute float radiusX;
- readonly attribute float radiusY;
- readonly attribute float rotationAngle;
- readonly attribute float force;
- };
Die Pointer-Events-Spezifikation hat hingegen schon von Haus aus einige erweiterte Eigenschaften:
- /* Pseudo-Code
- WedIDL Definition für Pointer Events */
- interface PointerEvent : MouseEvent {
- readonly attribute long pointerId;
- readonly attribute double width;
- readonly attribute double height;
- readonly attribute float pressure;
- readonly attribute long tiltX;
- readonly attribute long tiltY;
- readonly attribute DOMString pointerType;
- readonly attribute boolean isPrimary;
- };
Kontaktflächen-Geometrie
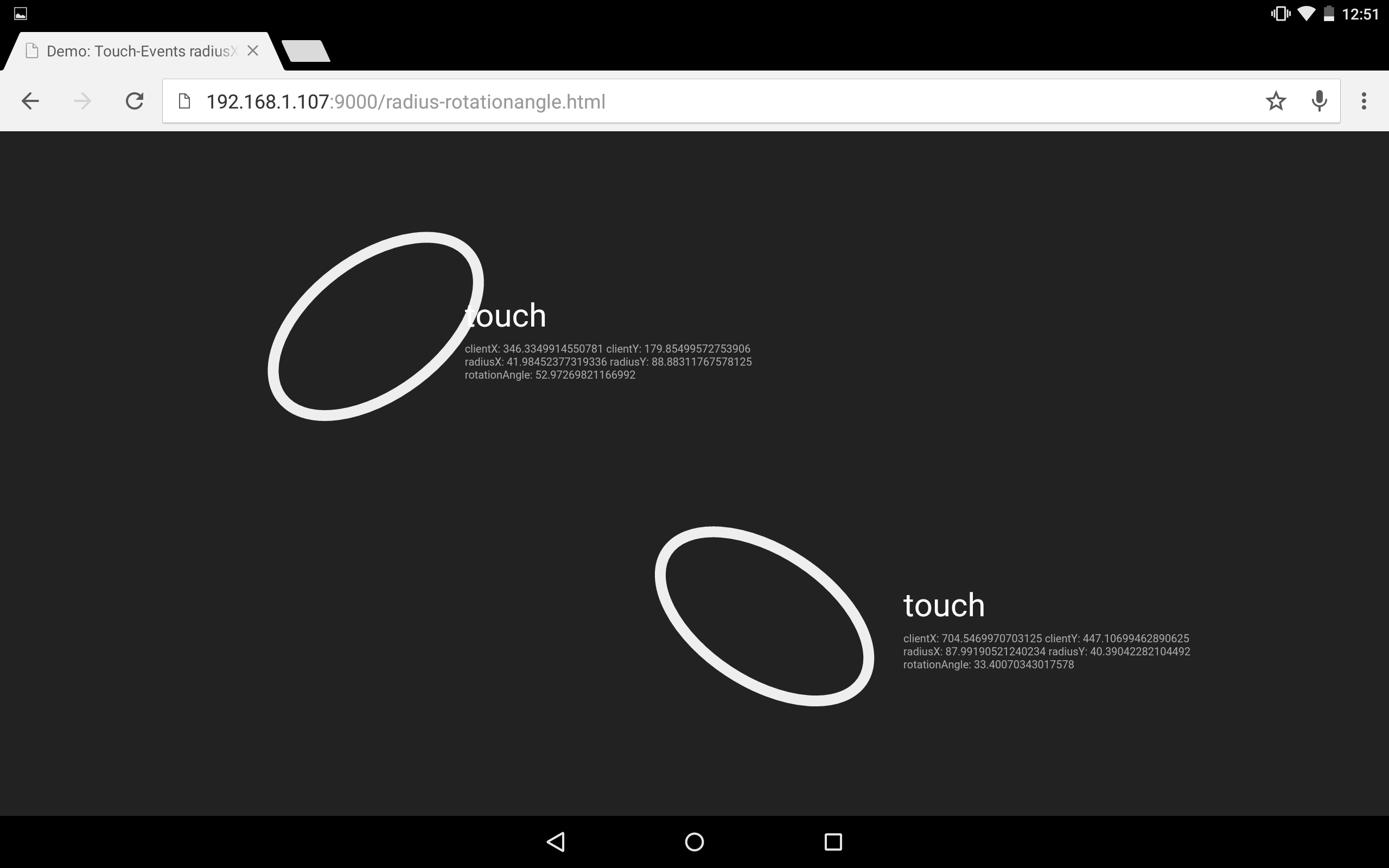
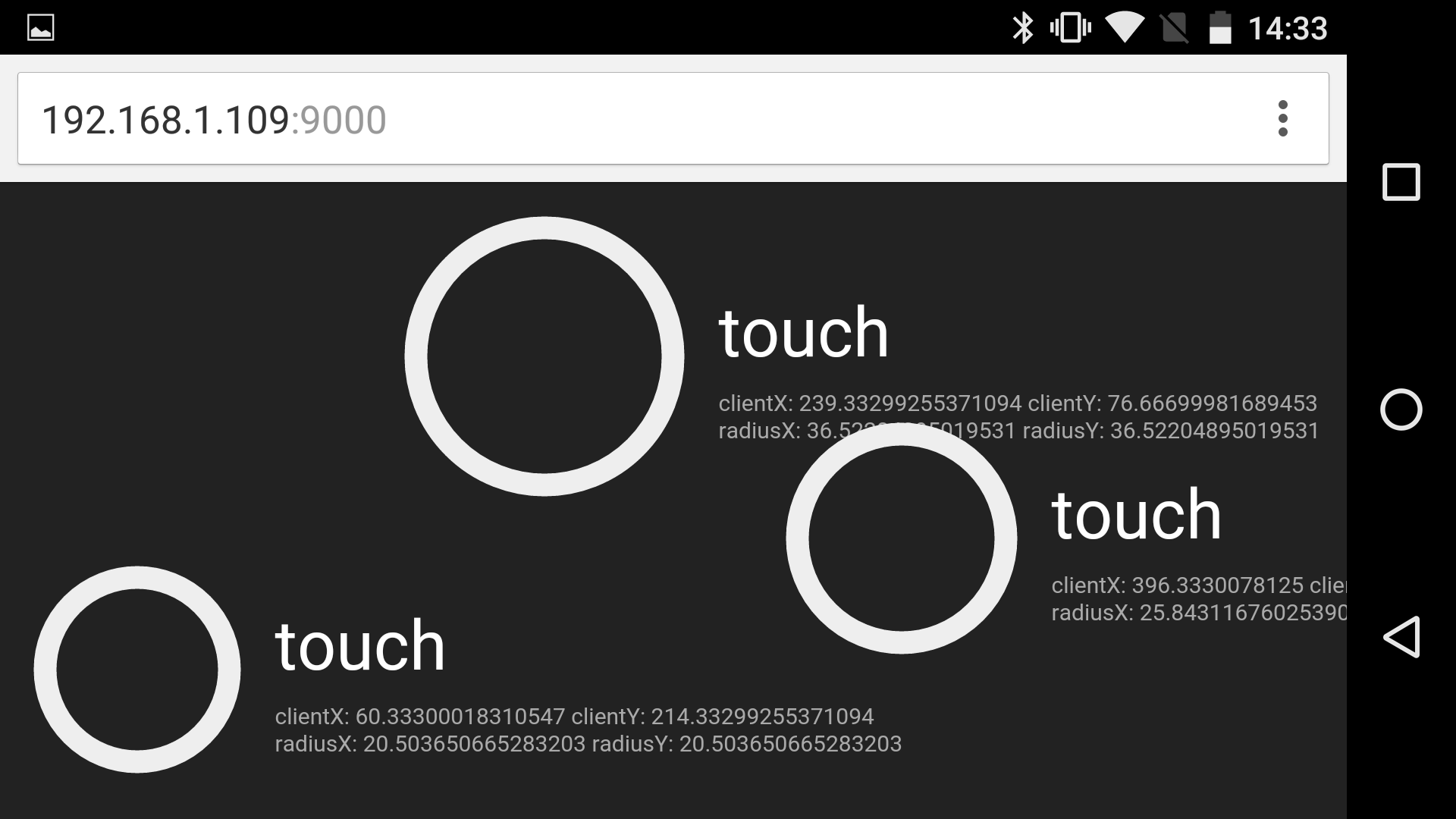
radiusX und radiusY geben die Größe der Kontaktfläche (als Ellipse idealisiert) der einzelnen Berührungspunkte auf dem Touchscreen in CSS-Pixeln an. Je nach Hardware-Unterstützung kann es auch vorkommen, dass radiusX und radiusY den gleichen Wert zurückgeben (wie es zum Beispiel beim Nexus 5 der Fall ist), und somit die Kontaktfläche eher als einen groben Kreis erfassen.
rotationAngle gibt uns den Neigungswinkel der Kontaktfläche, zwischen 0 und 90 Grad. Nur sehr wenige Geräte (z.B. das schon etwas ältere Nexus 10 Tablet) unterstützen zur Zeit diese Eigenschaft.

radiusX, radiusY, rotationAngle auf dem Nexus 10. (YouTube)
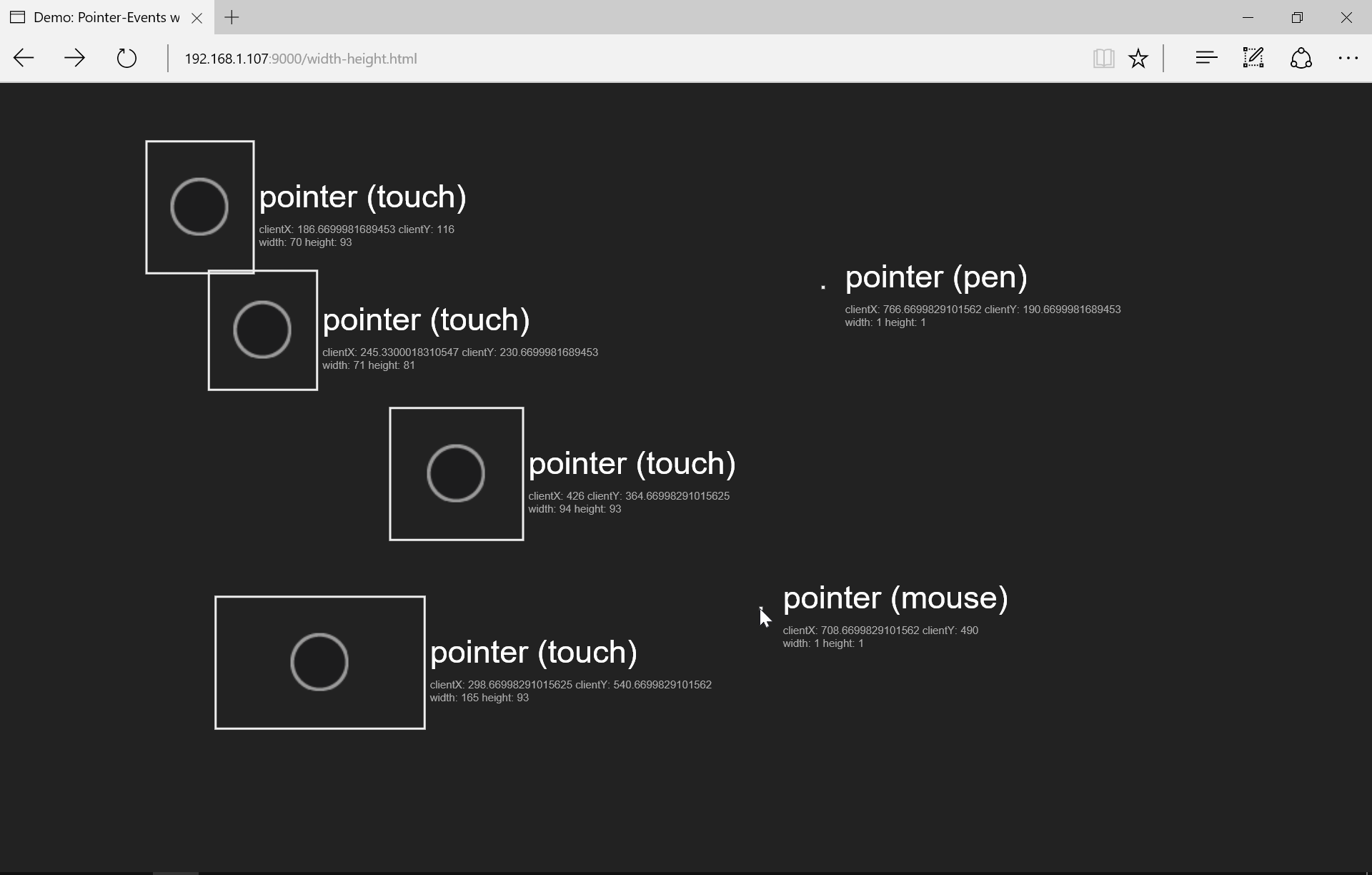
radiusX und radiusY sind auf diesem Gerät gleichIm Gegensatz zu Touch-Events, wo die einzelnen Touch-Punkte als Kreise/Ellipsen abstrahiert sind, liefern Pointer-Events mittels width und height die Dimensionen der rechteckigen »bounding box«, die die Kontaktfläche der einzelnen Berührungspunkte beinhaltet.

Falls die Hardware die Grösse der Kontaktfläche nicht erfassen kann, liefern width und height entweder 0 oder der Browser gibt einen »geschätzten« Wert an – für Maus und Stylus zum Beispiel wird für width und height ein Wert von 1 angegeben, da es sich hier um hochauflösende Inputmechanismen handelt.
force/pressure
Mittels force (Touch-Events) bzw. pressure (Pointer-Events) lässt sich abfragen, wieviel Druck bei einer Berührung ausgeübt wird, in relativen Werten von 0 (kein Druck) bis 1 (maximaler Druck).

Interessanterweise hat Apple – als Teil ihrer Implementation für »Force Touch trackpads« – nun auch bei Maus-Events eine webkitForce-Property mit eingebaut. Diese liefert aber immer den Wert 0, falls das Trackpad nicht »Force Touch«-fähig ist.
Das iPhone 6s mit 3D Touch unterstützt force (aber nicht radiusX, radiusY, rotationAngle). Bei älteren iPhone-Modellen ohne 3D Touch ist die force Property, wie erwartet, auch 0.
Falls die Hardware keine Druck-Information erfasst, ist bei Touch-Events force meistens 0. Einige Geräte (z.B. das Nexus 10 Tablet und Nexus 5 Smartphone) die keinen Druck, aber radiusX/radiusY erkennen, schummeln sich einen force-Wert zurecht – je grösser die Kontaktfläche eines Touch-Punkts, umso grösser die force.
Bei Pointer-Events ist bei fehlender Hardware-Unterstützung pressure 0, es sei denn der Input ist im sogenannten active button state (z.B. eine Maus mit gedrückter Maustaste, oder ein Finger auf einem nicht-Druck-sensitiven Touchscreen) – in diesem Fall liefert pressure den Wert 0.5.
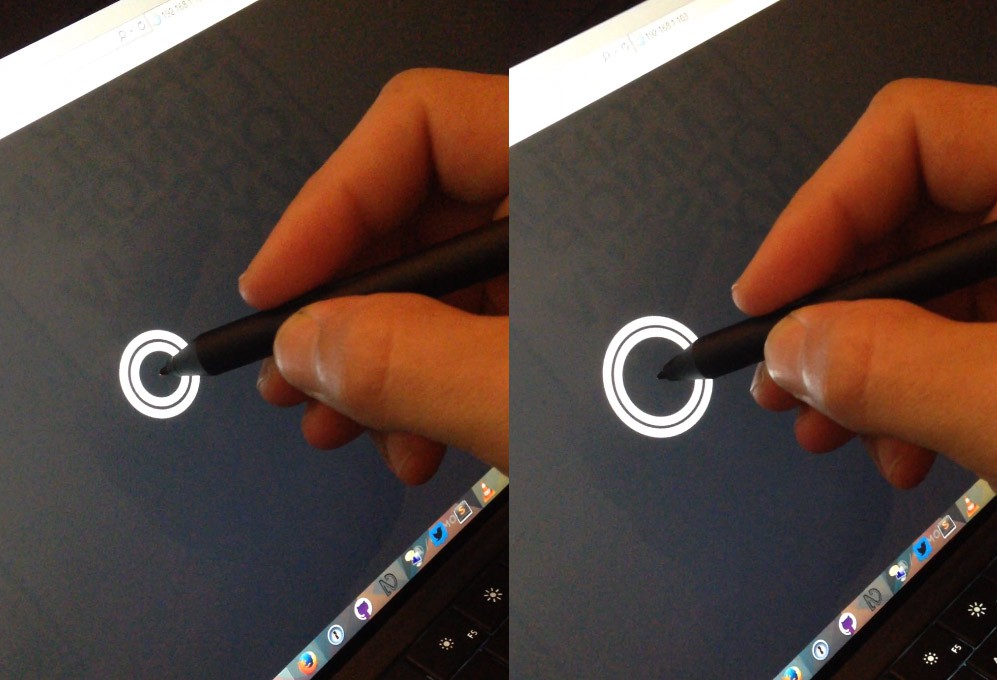
Stylus-tilt
Obwohl Apple nun auch mit dem Apple Pencil einen Stylus-Input für iPad Pro hat, sendet dieser momentan »normale« Touch-Events (mit der erweiterten force Eigenschaft) – somit ist es zur Zeit nicht möglich, den Neigungswinkel oder die Rotation eines Apple Pen in JavaScript abzufragen.
Da Pointer Events von Grund auf auch für Stylus ausgerichtet sind, finden wir in diesem Event-Modell auch noch exklusive Eigenschaften für Interaktionen mit einem Stift: tiltX und tiltY geben Auskunft über die Neigung eines Stylus relativ zur Senkrechten des Touchscreens.
Bei der zukünftigen Pointer Events – Level 2-Spezifikation wird voraussichtlich auch eine Property für »pen rotation« hinzukommen (siehe Issue 25: Add Pen Rotation)

Fazit
Sowohl Touch- als auch Pointer-Events bieten die Möglichkeit, per JavaScript doch recht subtile Details einer Interaktion abzufragen. Über die Nützlichkeit dieser Eigenschaften lässt sich natürlich streiten. Im nativen Bereich hat Apple mit »3D Touch« zwar einige interessante Ansätze, wie man Druck-Information für Interfaces verwenden kann. »Real world«-Anwendungsfälle für Touch-Geometrie oder Stylus-Neigung sind – außerhalb von Mal- und Zeichen-Applikationen – doch eher begrenzt, vor allem wenn man bedenkt, dass nicht alle Geräte dazu fähig sind, diese erweiterten Eigenschaften überhaupt zu erfassen. Aber wer weiß, vielleicht werden wir in Zukunft doch noch interessante Einsätze für diese Eigenschaften finden.



Die Kommentare sind geschlossen.