Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Workflow beschleunigen mit Browsersync
Alles im Blick – Teil 1
Die Entwicklung von Webseiten und Apps beinhaltet sich ständig wiederholende Routinen: Code erstellen/ändern, Test-Eingaben in Formulare eintippen und die Ausgabe in zahlreichen Browsern und Ausgabegeräten konrollieren. Das Open-Source-Tool Browsersync beschleunigt eure Arbeit deutlich, indem es viele dieser Routinen im Hintergrund übernimmt.
Browsersync kümmert sich um die Synchronisation von Browsern, Ausgabegeräten und Benutzereingaben und bietet zusätzlich hilfreiche Funktionen für das Testing in unterschiedlichen Ausgabemedien. Es ist ein Open-Source-Tool, das dank Node.js auf vielen Betriebssystemen einsetzbar ist. Browsersync, das wahlweise über die Konsole oder ein Webinterface konfiguriert und bedient wird, kann als eigenständiges Tool genutzt werden, lässt sich aber auch nahtlos in schon bestehende Entwicklungsumgebungen integrieren. Beispiele zur Integration in Gulp, Grunt und anderen Task-Runnern findet ihr u.a. auf der Browsersync-Projektseite. Im zweiten Teil des Artikels werden ausführliche Anwendungsbeispiele zur Integration von Browsersync + Gulp und Tipps zur Nutzung mit Grunt vorgestellt.

Die wichtigsten Merkmale und Funktionen von Browsersync:
- Live Reloading
- Sobald ihr eine Seite ändert und speichert, wird die Anzeige in den Browsern aller Ausgabegeräte neu geladen. CSS-Dateien werden ohne erneutes Laden der Browser in die Seiten dynamisch eingefügt. Es müssen keine Browser-Erweiterungen installiert oder Script-Tags per Hand in den Seiten eingefügt werden.
- Synchronisation von Ereignissen und Eingaben
- Scroll- und Klick-Ereignisse werden ebenso wie Formular-Eingaben an alle Browser und Geräte übertragen. Was eine enorme Zeitersparnis bedeutet: Füllt ihr bspw. auf einem eurer Geräten ein Formularfeld aus, wird die Eingabe automatisch auf allen anderen Geräte angezeigt. Da Ereignisse synchronisiert werden, lassen sich so z.B. ganze Validierungdurchläufe mit der Eingabe auf nur einem Gerät sowohl visuell als auch technisch testen. Ihr könnt dezidiert in den Optionen des Tools einstellen, welche Ereignisse synchronisiert werden sollen.
- Historie der aufgerufenen Webseiten
- Der Verlauf der aufgerufenen Webseiten wird gespeichert, so dass eine bestimmte Seite mit nur einem Klick an alle Ausgabegeräte geschickt werden kann.
- Plugins
- Das Tool hat seit Version 2.0 eine Plugin-Schnittstelle. Aufgrund der bislang fehlenden Dokumentation ist die Anzahl der Erweiterungen momentan noch sehr überschaubar.
- Remote Debug
- Neben grafischen Hervorhebungen von CSS-Elementen, bietet der integrierte weinre-Inspektor eine an Chrome DevTools angelehnte Oberfläche, die auch auf mobilen Geräten ein Überprüfen von Seiten ermöglicht.
- Verbindungsgeschwindigkeit drosseln
- Ihr könnt unterschiedliche Verbindungsgeschwindigkeiten im Netzwerk simulieren.
- Webinterface
- Neben der Konfiguration über die Konsole (siehe unten) stellt das Tool ein übersichtliches und einfach zu bedienendes Webinterface bereit, über das sämtliche Funktionen des Tools konfigurierbar sind.

Browsersync installieren
Die Installation sowie der spätere Start von Browsersync erfolgt über die Konsole. Falls nicht schon vorhanden, müsst ihr Node.js auf euren Rechner installieren. Versichert euch mit $ node -v, dass Node.js auf eurer Maschine vorhanden ist und installiert Browsersync anschließend global (durch die Option -g):
- $ npm install browser-sync -g
Es existiert eine Hilfe auf der Konsole, die sämtliche Optionen zur Konfiguration auflistet:
- $ browser-sync --help
Browsersync benutzen
Ein Beispiel erklärt am besten, wie ihr mit dem Tool arbeitet. Nehmen wir an, es existiert ein lokales Projekt in einem Ordner mit Namen test. Der Ordner enthält statische HTML-Dateien und in einem Unterverzeichnis diverse Stylesheets. Als erstes wechselt ihr auf der Konsole in den Projektordner:
- $ cd /pfad/zum/ordner/test
Anschließend startet ihr Browsersync im server-Modus:
- $ browser-sync start --server --files "*.html, css/*.css"
Diese Zeile startet einen kleinen Webserver und überwacht Änderungen in den HTML- sowie CSS-Dateien. Abhängig von der Art der Datei werden diese anschließend im Browser neu geladen oder in die Seite dynamisch eingefügt (siehe oben, Live Reloading).
Arbeitet ihr in einer Umgebung, die dynamische Dateien enthält oder/und schon ein Webserver läuft, müsst ihr Browsersync im proxy-Modus starten. In diesen Fall kümmert sich das Tool um die Verbindung zwischen den einzelnen Geräten und dem schon laufenden Webserver. Die Funktionalität von Browsersync bleibt die gleiche:
- $ browser-sync start --proxy "http://localhost:port" --files "*html, *.php, css/*.css"
In beiden Fällen seht ihr anschließend folgendes in der Konsole (je nach Umgebung unterscheiden sich die IP-Adressen vom Beispiel):
- [BS] Access URLs:
- --------------------------------------
- Local: http://localhost:3000
- External: http://192.168.1.21:3000
- --------------------------------------
- UI: http://localhost:3001
- UI External: http://192.168.1.21:3001
- --------------------------------------
- [BS] Serving files from: ./
- [BS] Watching files...
Im proxy-Modus wird noch eine Zeile zusätzlich angezeigt:
- [BS] Proxying: http://localhost
Nun könnt ihr über die externe Adresse http://192.168.21.3000 mit jedem Gerät in eurem Netzwerk die initiale Standardseite im Browser aufrufen.
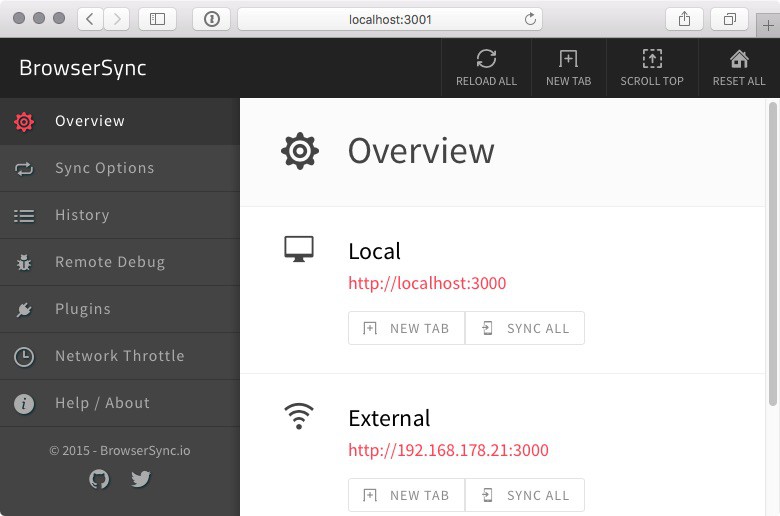
Ab diesen Zeitpunkt ist auch das Webinterface von Browsersync unter http://192.168.21.3001 verfügbar. Dort könnt ihr all die oben im Artikel aufgelisteten Einstellungen vornehmen – alle Browser neu synchronisieren, Seiten neu laden, einzelne Seiten der Historie an alle verbundenen Geräte schicken und vieles mehr.
Fazit
Das Beste an Browsersync ist, dass es in der Praxis hält, was es theoretisch verspricht. Die aktuelle Version läuft angenehm stabil und unauffällig im Hintergrund. Ihr könnt euch auf die Erstellung/Änderung von Code fokussieren, ohne auf den verschiedenen Geräten immer wieder die gleichen Routinen per Hand durchführen zu müssen. Eine enorme Arbeitserleichterung, die die Entwicklung zudem signifikant beschleunigt.



Kommentare
Matthias Apsel
am 16.12.2015 - 10:00
Hier ist den Artikel schreibenden Wichteln und Korrektur lesenden Elfen in der Webkrauts-Redaktion ein "n" auf Wanderschaft gegangen.
Jens Grochtdreis (Webkraut)
am 16.12.2015 - 13:57
Die Kommentare sind geschlossen.