Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Interaktive Visualisierungen: Touchscreen, Performance und Barrierefreiheit
Mobile-First-Datenvisualisierung II
Der Aufstieg der Mobilgeräte bringt neue technische Grundlagen mit sich. Nach den grundsätzlichen Überlegungen zur Datenvisualisierung gilt es, diese für die mobile Nutzung zu optimieren. Was gibt es im Rahmen von Touchscreens, Performance und Barrierefreiheit zu beachten?
Der erste Teil des Artikels zu mobilfähigen Datenvisualisierungen legte Ziele fest und stellte Konzepte der Anpassungsfähigkeit vor. Der heutige zweite Teil widmet sich den technischen Eigenheiten von Mobilgeräten und den Konsequenzen für interaktive Visualisierungen.
Touch-Interaktivität
Im Mittelpunkt von Mobile First steht eine andere Interaktivität: Während Visualisierungen bisher durch Zeigegeräte und gegebenenfalls Tastatur bedient wurden, gewinnen nun Touch-Eingaben an Bedeutung. Diese neuen Möglichkeiten zu nutzen, ist eine der großen Herausforderungen. Fast alle Visualisierungen arbeiten mit Raum und Fläche, und Touch-Bedienung erlaubt eine »natürliche« Navigation im Raum und Interaktion mit Elementen im Raum.
Der folgende Abschnitt verwendet die Gesten-Bezeichnungen des Touch Gesture Reference Guide.
Ausreichend große Schaltflächen
Zunächst einmal sollte eine Visualisierung grundlegend mittels Touch bedienbar sein. Touch-sensitive Flächen sollten ausreichend groß sein, damit ein »Tap« sie treffen kann. Das betrifft Buttons, Links und andere interaktive Elemente in der Visualisierung. Falls ein Element klein ist, etwa weil es einen kleinen Wert visualisiert, so legt eine größere, transparente Touch-sensitive Fläche über das Element. Positioniert interaktive Elemente mit einem solchen Abstand, dass sie zuverlässig berührt werden können.
Emulation von Maus-Events
Bei Touch-Eingaben emulieren Browser die bekannten Maus-Events mouseover/mouseout, mouseenter/mouseleave und click. Daher funktionieren Visualisierungen, die ausschließlich Maus-Events behandeln, durchaus rudimentär auf Touch-Geräten. Allerdings sind mouseover und mouseout nicht sinnvoll auf Touch-Geräte zu übertragen, denn es gibt keinen Hover-Status. Wenn ein Element sowohl mouseover- als auch click-Handler besitzt, so feuern manche Browser beim ersten »Tap« den mouseover-Handler und erste beim zweiten »Tap« den click-Handler. Das kann gewünscht sein, z.B. bei Aufklappmenüs, ist in den meisten Fällen aber kontraproduktiv. Hinzu kommt, dass click-Events mit einer Verzögerung von bis zu 300 Millisekunden ausgelöst werden.
Touch- und Zeiger-Events gesondert behandeln
Insofern funktioniert eine Visualisierung, die auf Mausbedienung ausgelegt ist, nicht wie gewünscht auf Touch-Geräten. Touch-Events sollten daher gesondert behandelt werden. Bestenfalls sollte eine Visualisierung Touch-, Zeiger- und Tastatur-Bedienung erlauben und auf Interaktionen sinnvoll reagieren:
- Bei Touch-Bedienung sind »Taps« die wichtigste Interaktionsart, hinzu kommen komplexere Gesten (siehe unten).
- Bei Zeigerbedienung gibt es einen Hover-Status sowie einen Klick. Schon beim Hover ist visuelles Feedback möglich. Elemente können hervorgehoben, Detaildaten gezeigt werden.
- Tastaturbedienung funktioniert ähnlich wie Zeigerbedienung: Elemente werden fokussiert, z.B. per Tabulator-Taste, und können aktiviert werden, z.B. per Enter-Taste.
Komplexe Gesten sinnvoll nutzen
Einerseits stellt die Benutzung von Gesten außer »Tap« sowie »Drag« (für Scrolling) ein Risiko dar. Im Touch-Browser sind »Double Tap«, »Pinch«/»Spread« und »Long Tap« (»Press«) bereits mit Funktionen belegt. Die möglichen Gesten und ihre Funktion in der Visualisierung sind nicht intuitiv ersichtlich und müssen erklärt werden.
Andererseits können Visualisierungen von Touch-Gesten profitieren. Bei Karten etwa ist Zooming per »Pinch« und »Spread« sowie Verschiebung des Kartenausschnitts per »Drag« üblich. »Pinch« und »Spread« bieten sich auch bei anderen Charts an, um die angezeigten Daten und den Detailgrad zu kontrollieren. Mithilfe von »Flick« (auch »Swipe« genannt) kann schnell zwischen Datenpunkten oder Datensätzen navigiert werden, z.B. zum vorherigen oder nächsten Zeitraum.
Eine ausgereifte Bibliothek, um einfache und komplexe Touch-Eingaben zu erkennen und von Zeiger-Eingaben zu unterscheiden, ist Hammer.js.
Rendering-Performance
Datenvisualisierung mittels JavaScript fordert dem Browser viel ab: Daten werden geladen und verarbeitet, das Layout wird berechnet, zahlreiche DOM-Elemente werden erzeugt, Vektorgrafiken werden in Rastergrafiken umgewandelt und schließlich auf den Bildschirm gezeichnet. Performance-Optimierung ist daher besonders wichtig bei der mobilen Datenvisualisierung:
- Mobilgeräte haben vergleichsweise geringe CPU- und GPU-Leistung. Viele Visualisierungen, die für Desktop-Rechner entwickelt wurden, sind derart leistungshungrig, dass sie auf Mobilgeräten nicht bedienbar sind.
- Mobile Internetverbindungen sind langsam, haben einen geringen Durchsatz und/oder eine hohe Latenz. Die Übertragung jedes Bytes kann Geld kosten.
- Mobilgeräte laufen mit Strom aus dem Akku. Rechenaufwändige Visualisierungen verbrauchen viel Energie.
Tipps zur Performance-Optimierung
Die mathematischen Berechnungen, die für die üblichen Visualisierungen nötig sind, sind angesichts der Fähigkeiten der heutigen JavaScript-Engines zu vernachlässigen. Sie machen nur einen geringen Anteil an der Zeit aus, die für das Rendern einer Visualisierung benötigt wird. Bibliotheken zur Datenverarbeitung wie D3.js oder Underscore/Lo-Dash sind bereits auf Performance optimiert – sie müssen natürlich vorausschauend genutzt werden.
Auch die objektorientierte Programmierung erzeugt keinen nennenswerten Performance-Overhead mehr. Schreibt lesbaren und wartbaren Code und strukturiert den Code nach bewährten Methoden. Identifiziert dann Performance-Flaschenhälse. Die wichtigsten Werkzeuge hierfür sind:
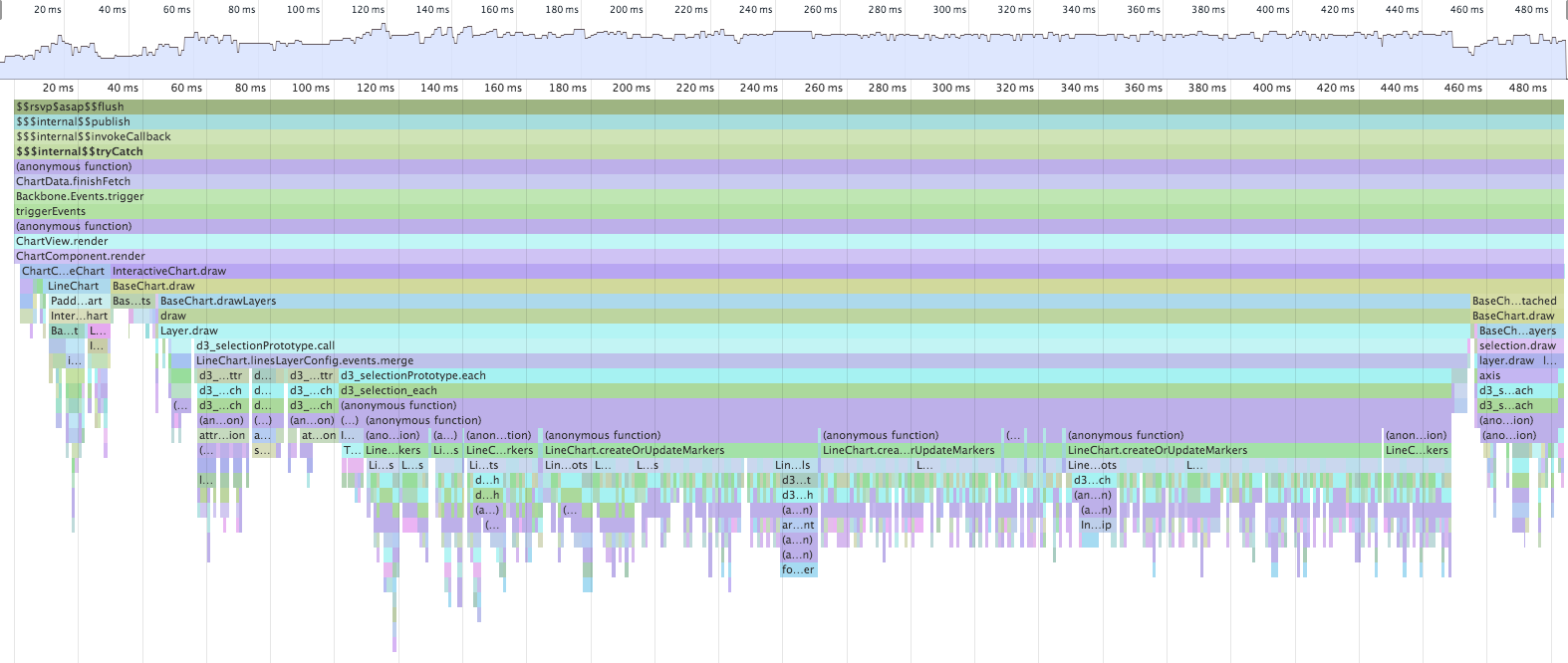
- JavaScript-Profiling mit den Chrome Developer Tools, siehe auch Profiling JavaScript Performance
- JavaScript-Profiling mit den Firefox Developer Tools
- Lade-Performance messen mit WebPagetest
- JavaScript-Benchmarking mit Benchmark.js

Statt »Premature Optimization« sollte »Mature Optimization« angewandt werden: Das Auffinden von Performance-Fressern, die Optimierung, das Lernen aus Erfahrung und das Anwenden des neu gewonnenen Wissens.
DOM-Zugriff ist langsam
Zu den klassischen Performance-Fressern bei der JavaScript-Programmierung im Browser gehört das DOM. Insbesondere der Schreibzugriff auf das DOM ist langsam. Ändere das DOM daher so selten und so wenig wie möglich. Das ist freilich leichter gesagt als getan, wenn z.B. eine komplexe SVG-Visualisierung über die DOM-Schnittstelle erzeugt wird.
Damit verbunden ist das DOM-Event-Handling. Das Registrieren von Event-Handlern mittels addEventListener ist langsam. Wenn viele Elemente in der Visualisierung auf Events reagieren sollen, bremst das die Render-Performance merklich. Anstatt jedem einzelnen Element einen Event-Handler zu verpassen, nutzt Event Delegation. Dabei wird nur ein Handler bei einem gemeinsamen Container-Element registriert, der zentral alle Events seiner Nachfahren überwacht (siehe auch Event Bubbling).
Layout-Algorithmen und Layout Thrashing
Ein häufiges Problem ist Layout Thrashing, das ist das abwechselnde Lesen und Schreiben von CSS-Eigenschaften in einer Schleife. Das Auslesen z.B. der Höhe löst eine Berechnung des Layouts aus. Das Schreiben löst das Neuberechnen der Styles, gegebenenfalls eine erneute Berechnung des Layouts und schließlich ein Zeichnen der Seite aus.
CSS bietet verschiedene Layoutmöglichkeiten, darunter der normale Fluss von Block- und Inline-Boxen, Floats und Flexbox. SVG und Canvas hingegen kennen keine automatischen Layouts. Alle Elemente müssen manuell positioniert werden, vergleichbar mit position: absolute. Bei anpassungsfähigen Charts werden die Positionen üblicherweise mit JavaScript berechnet. Dazu finden komplexe Layouting-Algorithmen Anwendung.
Leider basieren manche Layout-Algorithmen auf einem Schreiben-Lesen-Zyklus. Wenn beispielsweise ein Schriftzug an einen Container angepasst werden soll, muss in einer Schleife die Schriftgröße geändert und die Größe ausgelesen und verglichen werden. Diese Vorgehensweise löst »Layout Thrashing« aus und ist besonders langsam. Spürt solche Performance-Bremsen auf und eliminiert sie, sofern möglich.
Lazy Loading
Nicht nur aus konzeptioneller Sicht, auch aus Performance-Sicht sollten Visualisierungen eher einfach sein. Vermeidet es, große Datenmengen zu übertragen oder auf dem Client zu berechnen. Ladet und verarbeitet Daten erst, wenn sie benötigt werden (»Lazy Loading«). Rendert initial wenig, sodass die Visualisierung schnell zu sehen ist.
Das muss nicht heißen, dass die Menge der visualisierbaren Daten gering ist. Legt einen Schwerpunkt auf Interaktion und Navigation, damit die restlichen Daten einfach erreichbar sind.
Zugänglichkeit (Accessibility)
Bei aller Anpassungsfähigkeit der Visualisierung sollten Text-Alternativen nicht vergessen werden. Diese zielen vor allem auf Nutzer ab, die die Visualisierung nicht wahrnehmen können, jedoch Text zum Beispiel mithilfe eines Screenreaders lesen können. Die einfachste und robusteste Möglichkeit, die Inhalte einer Visualisierung zugänglich zu machen, ist eine barrierefreie Daten-Tabelle. Sofern die Daten offen liegen, bietet sich eine Download-Funktion in Formaten wie CSV und XSL an.
Die Visualisierung selbst kann durch klassische Legenden und begleitende Erklärungstexte angereichert werden. Die meisten SVG-Elemente wie z.B. Pfade, Rechtecke, Kreise und Gruppen können Alternativtexte enthalten, die etwa von Screenreadern vorgelesen werden. Verwendet die SVG-Elemente title für kurze Titel und desc für längere Beschreibungen, z.B. »im Jahr 2010 betrug die Arbeitslosenquote in Spanien 26,1%«.
Wählt mit Bedacht, welche Inhalte ihr Screenreadern vorsetzt. Manchmal ist es sinnvoll, Inhalte visuell zu verstecken, aber Screenreadern zu präsentieren. Das eignet sich z.B. für eine Orientierungshilfe oder eine angepasste Navigation. Gleichermaßen können sichtbare Inhalte für Screenreader versteckt werden. Das hilft z.B. bei kontextlosen Zahlenreihen oder Achsenbeschriftungen, die bloß verwirren würden.
Für Interaktivität verwendet möglichst HTML-Elemente wie <a href>, button und input, die von sich aus fokussierbar sind. Um anderen Elementen in der Visualisierung bewusst einen Tastatur-Fokus zu ermöglichen, eignet sich das Attribut tabindex="0".
Genauere Informationen bieten die Artikel Tips for Creating Accessible SVG und Using ARIA to enhance SVG accessibility. Zur Accessibility gehört natürlich viel mehr, als hier angesprochen wurde. Weitere Aspekte sind die Verständlichkeit der Visualisierung sowie Farbkontraste.
Gelungene Beispiele
Die Seite MobileVis sammelt gelungene Beispiele für mobilfähige Datenvisualisierung. Sie dokumentiert auch konkrete Designmuster für mobile Visualisierungen. Die New York Times unterhält ein eigens Interactive-Team und leistet Pionierarbeit im Bereich der responsiven Datenvisualisierung – siehe auch eine Google-Suche nach interaktiven Stories.
Die Organisation für wirtschaftliche Zusammenarbeit und Entwicklung (OECD) hat mittlerweile verschiedene Websites mit mobiltauglichen Visualisierungen veröffentlicht. Sie drehen sich um den Vergleich von Ländern durch ökonomische und soziale Daten. Einige der Screenshots in diesem Artikel stammen aus diesen Projekten.
- OECD Regional Well-Being
- OECD Better Life Index
- OECD Data Portal (der Autor hat am Data Portal mitgearbeitet)
Vielen Dank an Moritz Stefaner sowie Frank Rausch und Timm Kekeritz von Raureif für ihre Konzept- und Designarbeit in verschiedenen gemeinsamen Projekten.



Die Kommentare sind geschlossen.