Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Cross-Browser-Testing mit DalekJS
Exterminate all bugs!
Sowohl Entwickler als auch Kunden sollten ihre Webseiten und -applikationen testen. Und zwar kontinuierlich und im Idealfall natürlich automatisiert. Für die verschiedenen Testarten gibt es die verschiedensten Tools. Dieser Artikel beleuchtet ein neues Tool der Kategorie Oberflächen-Testing.
Was ist DalekJS?
Das Open-Source-Projekt DalekJS – von Sebastian Golasch initiiert – ist eine Art Browser-Fernsteuerung. Diese hilft dem Entwickler dabei, das Frontend von Webseiten zu testen. In der Backend-Entwicklung gehören Software-Tests mittlerweile zum guten Ton. Im Frontend gab es lange Zeit keine leicht zu nutzenden und zu installierenden Testmöglichkeiten.
Die Tests werden Frontend-Entwicklern dadurch erleichtert, dass sie komplett in JavaScript geschrieben werden. Entwickler können mit ihnen URLs aufrufen, Elemente anklicken, Formularfelder füllen, Screenshots erstellen und vieles mehr. Teil eines solchen Tests kann sein, das Resultat mit einer Erwartung zu vergleichen.
Üblicherweise wird für solche Tests kein normaler Browser genutzt, sondern PhantomJS, ein in node.js integrierter Webkit-Kern, der keine für uns sichtbare Oberfläche besitzt. Deshalb nennt man solche Browser auch »headless Browser«. Aktuell ist PhantomJs mit einem Safari 5.1 vergleichbar, also ein schon etwas älteres Baujahr. PhantomJS wird in Ermangelung einer Oberfläche nur über das Terminal (die Kommandozeile) bedient, so dass Dalek mittels JavaScript darauf zugreifen kann.
Installation
Derzeit ist DalekJS nur über die Kommandozeile zu verwenden. Es läuft unter Windows, Linux & Mac. Die einzige Voraussetzung ist Node.js
Wer jetzt schon abgeschreckt ist, sollte unbedingt weiterlesen. Denn auch wenn niemals ein Webinterface für DalekJS erscheinen sollte, dürfen auch Terminal-Phobiker DalekJS eine Chance geben. Es ist immer wieder nur der eine Befehl (mit ggf. ein bis zwei Optionen), den ihr aufrufen müsst, um eure Tests auszuführen. Das schafft wirklich jeder ; ]
Aber zurück zur Installation in ein paar einfachen Schritten. Hier unterscheiden wir zwischen der einmaligen globalen Installation der DalekJS Command Line Tools und der lokalen Installation in eurem zu testenden Projekt.
Mit Node.js wird ein Paket Manager namens npm installiert, mit dessen Hilfe wir Node.js-Pakete (»Programme«) wie DalekJS installieren können. Ob dieser vorhanden ist, prüft ihr mit folgender Eingabe:
- npm -v
Dann sollte die Versionsnummer von npm im Terminal ausgegeben werden. Also so etwas wie:
- 1.4.10
Wenn das der Fall ist, könnt ihr mit der Installation von DalekJS beginnen. Falls nicht, muss zunächst Node.js installiert werden. Hierfür gibt es für alle Betriebssysteme Installationspakete. Unter Windows muss nach der Installation zwingend der Rechner neu gestartet werden, damit die Eingabeaufforderung die Befehle kennt. Am Mac empfehle ich erfahrenen Nutzern die Installation via Homebrew, um potentielle Berechtigungsprobleme bei der Ausführung von npm zu vermeiden.
Globale Installation der Command Line Tools
Zunächst müssen die DalekJS Command Line Tools global installiert werden, damit der dalek-Befehl im Terminal genutzt werden kann. Dazu einfach Folgendes in das Terminal eingegeben:
- npm install dalek-cli -g
Ob die Command Line Tools erfolgreich installiert wurden, könnt ihr über die folgende Eingabe prüfen:
- dalek -v
Der Befehl sollte dafür sorgen, dass etwa das Folgende ausgegeben wird:
- DalekJS CLI Tools Version: 0.0.4
- Brought to you with love by: Sebastian Golasch (@asciidisco) 2013
Wenn das geklappt hat, müsst ihr nur noch das zu testende Projekt um eine lokale DalekJS-Installation erweitern.
Lokale Installation in eurem Projekt
Auch das ist in wenigen Zeilen erledigt. Das Projekt benötigt eine Datei namens package.json in seinem Root-Verzeichnis. Falls diese noch nicht vorhanden ist, reicht es, eine Datei mit folgendem Inhalt anzulegen:
- {
- "name": "meinProjekt",
- "description": "Kurzbeschreibung des Projektes",
- "version": "0.0.1"
- }
Das ist die Config-Datei für npm. Wenn das Projekt nicht über die npm-Registry veröffentlicht werden soll, ist es wenig relevant, wie genau die Informationen lauten. Mit Vorhandensein der package.json könnt ihr nun DalekJS lokal, d. h. für dieses Projekt installieren. Dazu einfach im Root-Verzeichnis des Projektes Folgendes in das Terminal eingeben:
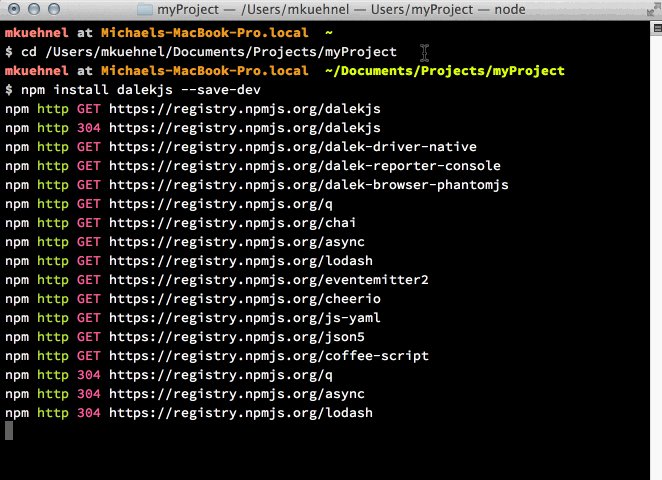
- npm install dalekjs --save-dev

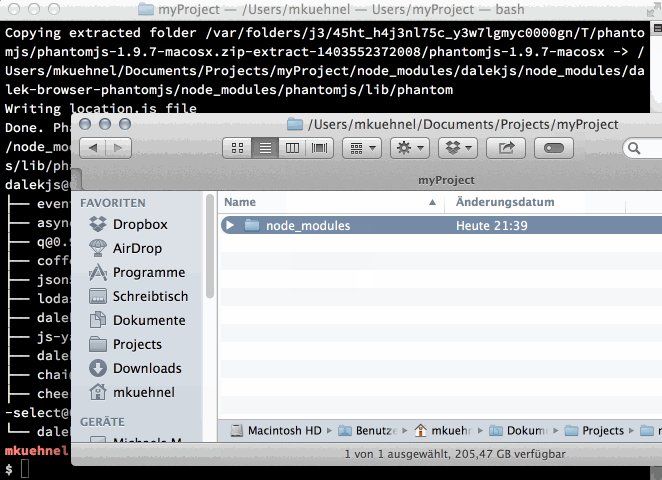
Die Installation erfolgt in dem automatisch angelegten Verzeichnis node_modules. Um zu überprüfen, ob die lokale Installation korrekt vorgenommen wurde, könnt ihr im Anschluss an die Installation erneut:
- dalek -v
eingegeben. Nun sollte zusätzlich die Versionsnummer der lokalen Installation im Terminal ausgegeben werden. In etwa so:
- DalekJS CLI Tools Version: 0.0.4
- DalekJS local install: 0.0.8
- Brought to you with love by: Sebastian Golasch (@asciidisco) 2013
Herzlichen Glückwunsch. Nun kann es richtig los gehen.
Die API oder »So schreibe ich meine Tests«
Das Handwerkszeug zum Schreiben der Tests ist die API von DalekJS. Mit wenigen Befehlen (API-Methoden) könnt Ihr in JavaScript eure Tests schreiben. Bei diesen Methoden unterscheiden wir zwischen:
-
Actions:
Legen fest, welche Aktion im Browser ausgeführt werden soll (URL aufrufen, Element anklicken, Formularfeld füllen, Screenshot erstellen usw.). -
Assertions:
Prüfen, ob das Resultat einer solchen Aktionen den Erwartungen entspricht (aktuelle URL, Text innerhalb eines bestimmten Elementes, Seitentitel usw.).
Bei der API handelt es sich um eine sogenannte Fluid API. Das bedeutet, dass ihr Methoden durch so genanntes Method Chaining einfach hintereinander wegschreiben könnt. Ihr könnt eure Tests also im Prinzip in jQuery-Manier in folgender Syntax schreiben:
- test.open('foo')
- .click('.bar')
- .waitForElement('#baz')
- .assert.title().is('fooBar', 'Yeah')
- .done();
Was diese Befehle bedeuten, klären wir direkt im Anschluss.
Actions – Die Steuerung des Browsers
Eine komplette Auflistung verwendbarer Action-Methoden könnt ihr in der DalekJS-Dokumentation nachlesen. Die Auswahl des von einer Action betroffenen Elements findet mit Hilfe von CSS-Selektoren statt. Das heißt, ihr könnt z.B. auch CSS3-Selektoren verwenden. Nachfolgend ein kleiner Auszug der subjektiv wichtigsten Methoden:
-
.open()
Öffnet eine URL. Prinzipiell das Gleiche wie eine Adresse in den Browser einzugeben und Return zu drücken.
.open('http://dalekjs.com') -
.click()
Führt einen Klick auf das selektierte Element aus.
.click('#logout') -
.type()
Tippt Text in Input-Felder oder Textareas. Diese Methode unterscheidet sich von.setValue(), da DalekJS den Text hier wirklich Buchstabe für Buchstabe tippt. Damit lässt sich z. B. auch ein Autocomplete Widget testen.
.type('#MyElement', 'Mein Text') -
.waitForElement()
Wartet mit dem Beginn der nächsten Aktion, bis das selektierte Element im DOM existiert. Nützlich für das Testen von Ajax-Funktionalitäten.
.waitForElement('#result') -
.screenshot()
Macht einen Screenshot der aktuellen Seite im PNG-Format. PhantomJS speichert die gesamte Seite als Bild ab, andere Browser nur den aktuell sichtbaren Viewport. Per default öffnet DalekJS Browserfenster mit einer Breite von 1280px und einer Höhe von 1024px.
test.screenshot('my/folder/my_file.png'); -
.resize()
Ändert die Größe des Browserfensters gemäß der übergebenen Abmessungen (in Pixeln).
test.resize({width: 400, height: 500});
Assertions – Überprüfung unserer Erwartungen
Eine komplette Auflistung aller zu verwendenden Assertions-Methoden findet ihr in der DalekJS-Dokumentation. Bei Assertions, die HTML-Elemente betreffen (vorhanden, sichtbar, disabled usw.), werden analog zu den Actions ebenfalls CSS-Selektoren verwendet. Assertions erwarten neben dem zu überprüfenden Element/Text/etc. und dessen Inhalt ein weiteres Argument, welches dem Test-Report als informative Ausgabe dient:
- .assert.title().is('Mein Seitentitel', 'Seitentitel ist korrekt')
Nachfolgend ein kleiner Auszug der wichtigsten Methoden:
-
.exists()
Prüft das Vorhandensein eines DOM-Elementes.
.assert.exists('#Logout', 'Logout Button ist vorhanden') -
.text()
Prüft den Textinhalt eines Elementes.
.assert.text('h1', 'Erwartete Headline', 'Headline ist korrekt') -
.val()
Prüft den Value eines Formular-Elementes.
.assert.val('#mySelect', 'null', 'Default Value ist korrekt') -
.chain()
Ermöglicht das Aneinanderketten mehrerer Assertions. Ihr könnt also anstatt:- test.open('http://doctorwhotv.co.uk/')
- .assert.text('#nav').is('Navigation')
- .assert.visible('#nav')
- .assert.attr('#nav', 'data-nav', 'true')
- .done();
Folgendes schreiben:
- test.open('http://doctorwhotv.co.uk/')
- .assert.chain()
- .text('#nav').is('Navigation')
- .visible('#nav')
- .attr('#nav', 'data-nav', 'true')
- .end()
- .done();
Erste Tests
Jetzt ist die Zeit gekommen, um DalekJS zu verwenden. Legt eine JavaScript-Datei in eurem Test-Verzeichnis an, z. B. /tests/firstTests.js, und fügt folgenden Inhalt ein:
- module.exports = {
- 'Check Login status': function (test) {
- test
- .open('https://github.com/')
- .waitForElement('.header')
- .assert.exists('.header-logged-out', 'User ist ausgeloggt')
- .done();
- }
- };
Diesen Test könnt ihr jetzt im Terminal ausführen, indem ihr im Root-Verzeichnis eures Projektes Folgendes eingebt:
- dalek tests/firstTests.js
Daraufhin wird der Test-Report im Terminal ausgeben:
- Running tests
- Running Browser: PhantomJS
- OS: mac unknown 32bit
- Browser Version: 1.9.7
- RUNNING TEST - "Check Login status"
- ▶ OPEN https://github.com/
- ▶ WAITFORELEMENT
- ✔ EXISTS User ist ausgeloggt
- ✔ 1 Assertions run
- ✔ TEST - "Check Login status" SUCCEEDED
- 1/1 assertions passed. Elapsed Time: 8.05 sec
In unserem Basis-Test prüfen wir also mit wenigen Zeilen, ob ein Benutzer eingeloggt ist. Kurz zum Aufbau der Datei: DalekJS führt alle Methoden, die ihr in dem module.exports Objekt definiert, sequentiell aus. Wie ihr in dem Report sehen könnt, entspricht eine Methode einem Test.
Mit dem folgenden Test können wir nun testen, ob unser Login funktioniert. Für die weiteren Tests definieren wir uns ein paar Variablen, die uns die Wartung der Tests erleichtern:
- // Define variables to use withins test
- var homepage = 'https://github.com/',
- credentials = {
- userName: 'yourUsername',
- password: 'yourPassword'
- },
- search = {
- searchTerm: 'Micromata',
- companyName: 'Micromata GmbH'
- },
- breakpoints = {
- xLarge: 1280,
- large: 1024
- };
- module.exports = {
- 'Log in': function (test) {
- test
- .open(homepage)
- .waitForElement('a.button.signin')
- .click('a.button.signin')
- .waitForElement('#login_field')
- .waitForElement('#password')
- .type('#login_field', credentials.userName)
- .type('#password', credentials.password)
- .submit('#login form')
- .waitForElement('body')
- .assert.exists('.octicon-sign-out', 'User ist eingeloggt')
- .done();
- }
- };
Sobald ihr den Benutzernamen und das Passwort durch gültige Zugangsdaten ersetzt habt, solltet ihr euch mit diesem Test auf Github einloggen können. Andernfalls könnt ihr im Test-Report sehen, wie der Test fehlschlägt.
Der nächste logische Schritt in unserer Test-Reihenfolge ist, unseren erfolgreich eingeloggten Nutzer wieder auszuloggen. Auch das ist in wenigen Zeilen geschrieben:
- module.exports = {
- 'Log out': function (test) {
- test
- .open(homepage)
- .waitForElement('.octicon-sign-out')
- .click('.octicon-sign-out')
- .waitForElement('body')
- .assert.exists('a.button.signin', 'User ist ausgeloggt')
- .done();
- }
- };
Durch diese drei kurzen Tests haben wir eine wichtige Grundfunktionalität unserer Applikation automatisiert getestet. Zeit für den nächsten Schritt: Wir testen unsere Suche.
- module.exports = {
- 'Log in and check search results': function (test) {
- test
- .open(homepage)
- .waitForElement('a.button.signin')
- .click('a.button.signin')
- .waitForElement('#login_field')
- .waitForElement('#password')
- .type('#login_field', credentials.userName)
- .type('#password', credentials.password)
- .submit('#login form')
- .waitForElement('body')
- .assert.exists('.octicon-sign-out', 'User ist eingeloggt')
- .type('.js-site-search-form input[type="text"]', 'user:' + search.searchTerm)
- .submit('.js-site-search-form')
- .waitForElement('body')
- .assert.exists('body', 'Suche ausgeführt')
- .assert.exists('.main-content .sort-bar', 'Repositories von `' + search.searchTerm + '` gefunden')
- .click('.search-menu-container .menu li:last-child a')
- .waitForElement('#user_search_results')
- .assert.exists('#user_search_results .user-list-item', 'User `' + search.searchTerm + '` gefunden')
- .click('#user_search_results .user-list-item:first-child > a')
- .waitForElement('body')
- .assert.url('https://github.com/' + search.searchTerm.toLowerCase(), 'URL wie erwartet')
- .assert.text('h1.org-name span', search.companyName, 'Firmenname ist korrekt')
- .done();
- }
- };
In diesem Test verwenden wir mehrere Assertions. Durch dieses Vorgehen könnt ihr innerhalb eines Testes komplette Klickstrecken automatisert durchgehen. Unsere letzte kleine Methode »testet« die Darstellung bei verschiedenen Fenstergrößen anhand von Screenshots:
- module.exports = {
- 'Visually check breakpoints': function (test) {
- test
- .open(homepage)
- .waitForElement('body')
- .resize({width: breakpoints.large, height: 1024})
- .screenshot('tests/screenshots/breakpoint-' + breakpoints.large + '-' + new Date().getTime() + '.png')
- .assert.width('body', breakpoints.large, 'Fensterbreite auf ' + breakpoints.large + 'px geändert')
- .resize({width: breakpoints.xLarge, height: 1024})
- .screenshot('tests/screenshots/breakpoint-' + breakpoints.xLarge + '-' + new Date().getTime() + '.png')
- .assert.width('body', breakpoints.xLarge, 'Fensterbreite auf ' + breakpoints.xLarge + 'px geändert')
- .done();
- },
- };
Die Erstellung von Screenshots könnt ihr aber nicht nur für diesen Zweck benutzen. Denn durch den Vergleich von Bildern von unterschiedlichen Versionen einer Website lassen sich (ungewollte) visuelle Unterschiede sehr leicht feststellen. Allerdings gibt es genau auf diesen Zweck zugeschnittene Tools wie PhantomCSS, die euch hier die Arbeit erleichtern.
Die vorangegangenen Beispiel-Tests könnt ihr der Datei /tests/firstTests.js in diesem Repository entnehmen. Ein Nachteil unserer Tests lässt sich auf den ersten Blick erkennen: Für jeden Test, der einen eingeloggten Benutzer erfordert, müssen wir den Loginvorgang wiederholen. Das führt zu dupliziertem Code, der sich negativ auf die Wartbarkeit auswirkt. DalekJS bietet momentan noch keine Möglichkeit, Testblöcke zu definieren, die sich an verschiedenen Stellen einbinden lassen. Dafür gibt es Lösungen, aber deren Verwendung zu beschreiben würde den Umfang dieses Artikels sprengen.
Einsatz mit verschieden Browsern
Wie bereits erwähnt laufen die Tests per Default »headless« in PhantomJS. Die Verwendung anderer Browser ist über Plugins gelöst, wie z.B. dalek-browser-chrome für Chrome. Nach Installation dieses Plugins ruft ihr die Tests mit Parametern für Chrome auf:
- dalek tests/firstTests.js -b chrome
Sowohl Chrome als auch PhantomJS lassen sich sehr gut zum Testen mit DalekJS verwenden. Ein elementarer Unterschied betrifft die Erstellung von Screenshots. Während Screenshots bei der Verwendung von PhantomJS die ganze Seite in voller Länge beinhalten, speichert Chrome nur den momentan sichtbaren Teil in der Datei. Das Problem mit dem veralteten Webkit in PhantomJS gehört hoffentlich bald der Vergangenheit an. Eine neue Major Version von PhantomJS ist schon lange in der Entwicklung und verspricht eine aktuellere Webkit-Version an Bord zu haben. Wir dürfen gespannt sein.
Leider ist die Verwendung andere Browser als PhantomJS und Chrome zur Zeit noch unbefriedigend. Mit Firefox gibt es je nach verwendeter Version Probleme. Bei älteren Firefox-Versionen beschränken sie sich darauf, dass ihr Firefox schließen müsst, damit DalekJS ihn öffnen kann und die Tests durchlaufen. Bei neueren dagegen verweigert DalekJS komplett seinen Dienst. Das Problem ist allerdings bekannt und soll in Kürze behoben sein.
Mit DalekJS ist es sogar möglich, vom Mac (oder Linux) aus Tests im Internet Explorer laufen zu lassen. Der initiale Aufwand hierfür ist zwar nur geringfügig größer, würde aber den Umfang dieses Artikels sprengen. Daher behandeln wir das Thema »Remote Test Execution« in einem Folge-Artikel.
Alternative Reports
DalekJS gibt die Test-Ergebnisse per Default im Terminal aus. Über Plugins lassen sich weitere Report-Formate wie z. B. dalek-reporter-html installieren. Nach der Installation lassen sich die Tests mit Parametern für verschiedene Reporter aufrufen, z. B.:
- dalek tests/firstTests.js -r console,html
Das liefert dann neben der Ausgabe im Terminal einen übersichtlichen Report in Form einer HTML-Datei. Daneben gibt es noch einen Reporter im jUnit XML-Format und letztlich einen im JSON-Format, aus dem ihr euch selber bauen könnt, was ihr möchtet.
Tipps
CSS Selector Engine
DalekJS nutzt immer die Selector Engine des verwendeten Browsers. Dies ist vor allem beim Testen mit älteren Versionen des Internet Explorer interessant. Denn durch den Einsatz von Pseudoklassen wie z. B. :first-of-type lassen sich wunderbar Elemente selektieren, auch wenn sie im Markup nicht mit CSS-Klassen oder IDs versehen sind. Diese Möglichkeit ist in älteren IE-Versionen leider nicht gegeben.
Auf quirksmode.org lässt sich leicht nachschlagen, welche CSS-Selektoren ihr in welcher Browser-Version verwenden könnt.
Bug der setValue()-Methode
Die Methode setValue() lässt sich nicht ausführen. Sie dient dazu, Values von Formular-Elementen zu setzen (bzw. zu überschreiben). Der Bug ist inzwischen gefixt, aber noch nicht im aktuellsten Release enthalten. Siehe https://github.com/dalekjs/dalek/issues/77
Workarounds:
- Alternativ lässt sich die
type()-Methode verwenden. Problem hierbei: Wenn das Formularfeld schon einen Value beinhaltet, schreibttype()hinter dem bestehenden Value weiter. Wichtig bei gespeicherten Benutzernamen! - Mit der Methode
execute()lässt sich via Callback-Funktion beliebiger JavaScript-Code im Kontext der Seite aufrufen. Wenn jQuery in der zu testenden Seite vorhanden ist, könnt ihr es natürlich auch verwenden:
- .execute(function () {
- $('#_58_login, #_58_password').val('');
- })
Fehlerhandling
Zum jetzigen Zeitpunkt lässt das Fehlerhandling von DalekJS noch ein bisschen zu wünschen übrig. Falls ihr z. B. eine nicht definierte Methode aufruft, bleibt die Ausführung des Tests einfach stehen. Abhilfe schafft ein try … catch statement um den Test-Code.
- module.exports = {
- 'Check Login status': function (test) {
- try {
- test
- .open('https://github.com/')
- .waitForElement('.header')
- .foo('bar')
- .assert.exists('.header-logged-out', 'User ist ausgeloggt')
- .done();
- } catch(e) {
- console.error(e);
- }
- }
- };
Die Ausgabe im Terminal entspricht dann zwar immer noch nicht den Erwartungen, aber man sieht zumindest, was den Fehler verursacht hat und gelangt wieder zu der Eingabeaufforderung im Terminal.
Grunt-Integration
Selbstverständlich lässt sich DalekJS auch über den JavaScript-Taskrunner Grunt ausführen. Somit lässt sich die Testausführung in einen Release-Workflow integrieren und automatisieren.
Wer Grunt bereits einsetzt, sollte den Grunt-Task mit der Beschreibung im README leicht aufsetzen können. Siehe Veröffentlichung auf Github. Denjenigen, die mit Grunt noch nicht gearbeitet haben, lege ich den Artikel (Bessere) Projekt-Pakete schnüren mit Grunt von Webkraut Frederic Hemberger ans Herz. Er wurde im Rahmen des Webkrauts-Adventskalender 2012 veröffentlicht und gibt eine Einführung in Grunt.
Fazit
Auch wenn es sich bei dem aktuellen Release von DalekJS noch um eine frühe Version handelt (Developer Preview 0.0.8), noch einige Bugs enthalten sind, noch Features fehlen und sich bestimmt noch einiges ändert, macht es einfach Spaß, damit zu arbeiten. Das charmante daran ist, dass man nach der Installation in kürzester Zeit die ersten Tests geschrieben hat. Die einfache Bedienbarkeit trotz des großen Funktionsumfangs zeichnet DalekJS für mich aus.
Eine Alternative, falls einem der Cross-Browser-Einsatz nicht so wichtig ist, stellt CasperJS dar. Es hat einen breiteren Fokus an Einsatzmöglichkeiten, kann aber nur Headless-Browser bedienen.
Abschließend bleibt nur noch festzuhalten, dass die Sinnhaftigkeit von automatisierten UI-Tests immer vom Projekt und den Projektbeteiligten abhängt. Es sollte immer jemand geben, der sich für die Aktualisierung der Tests verantwortlich fühlt. Das kann jeder Entwickler sein oder ein Tester. Je nach Agilität des Projektes mag es sinnvoll sein, Klickstrecken händisch auszuführen, da man ansonsten nur noch daran arbeitet, die Tests aktuell zu halten.



Kommentare
DerZyklop
am 07.10.2014 - 15:28
Hey Michael, danke für diesen Artikel. Hier zwei kleine tipps:
Laut Doku sind die
.png-endungen in deinen screenshot-Beispielen überflüssig. Also statttest.screenshot('my/folder/my_file.png');geht auch
test.screenshot('my/folder/my_file');Das zweite ist, dass du statt
.screenshot('tests/screenshots/' + new Date().getTime())auch
.screenshot('tests/screenshots/:datetime')schreiben kannst. Das ist dann nicht genauso formatiert, kommt aber ja auf's gleiche raus.
Grüße!
Michael Kühnel (Autor)
am 27.11.2014 - 13:18
Hey Nils,
über die Sache mit den vermeintlich optionalen Dateiendungen bin ich auch gestolpert.
Genau das ist der Grund warum ich sie nun verwende ; ]
… denn ohne hatten die erstellten Dateien keine Endung.
Das mit den »shortcut« für einen Zeitstempel hatte ich allerdings nicht auf dem Schirm. Danke für den Hinweis.
VG, Michael
kamagra
am 22.10.2014 - 14:36
Danke für den Artikel. Interessant und lesenswert
Christoph
am 28.10.2014 - 13:10
Schöner Artikel, Danke.
Holger
am 17.11.2014 - 20:24
Wir hatten bisher Selenium im Einsatz. Aufgrund dieses Blogposts haben wir nun mal dalekJS getestet und müssen sagen: Wow! Das ist ein wahres Produktivitätsmonster. Sobald alles stabil läuft werden wir wahrscheinlich umsteigen.
Michael Kühnel (Autor)
am 27.11.2014 - 13:20
@kamagra, @Christoph, @Holger
Freut mich zu hören. Habe ich gerne geteilt : ]
Die Kommentare sind geschlossen.