Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
CMS
ProcessWire
Webdesigner, die möglichst schnell vom HTML-Dummy zu einer funktionierenden Website gelangen wollen, sollten einen Blick auf das CMS ProcessWire werfen. ProcessWire ist zwar noch nicht sehr verbreitet. Doch es besticht durch seine Reduktion aufs Wesentliche und seine große Flexibilität.
Content-Management-Systeme sind für Webdesigner Fluch und Segen zugleich. Abgesehen von ihrer Notwendigkeit zur Pflege der Website-Inhalte, nehmen sie Frontend-Entwicklern einige lästige Arbeiten ab. Viele Systeme zwingen Entwicklern jedoch mehr Vorgaben, Regularien und Restriktionen auf, als ihnen lieb ist. Im besten Fall geht das den betroffenen Webworkern auf die Nerven. Im schlimmsten Fall macht es die Umsetzung aufwändiger oder führt zu unnötig komplizierten Lösungen bzw. Workarounds. ProcessWire zeigt, dass es auch anders geht.
Puristischer Ansatz
Ryan Cramer, der Hauptentwickler von ProcessWire wollte mit dem CMS eine Art jQuery für CMS-Aufgaben schaffen. Das CMS soll Webdesignern und Frontendentwicklern diejenigen Arbeiten abnehmen, mit denen sie sich eher ungern beschäftigen. Hauptsächlich ist dies die Bereitstellung eines nicht nur funktionierenden, sondern auch einfach zu bedienenden und ohne Programmieraufwand anpassbaren Backends. Aus dem Gestalten und Coden des Frontends soll sich das CMS jedoch so weit wie möglich heraushalten und lediglich die benötigten Inhalte in einer leicht verarbeitbaren Form anliefern.
Mit ProcessWire ist ein Content-Management-System entstanden, das sich tatsächlich auf das Verwalten von Inhalten beschränkt. Es bietet eine leicht bedienbare und umfassend anpassbare Oberfläche für die Eingabe von Inhalten sowie eine API, mit deren Hilfe Frontend-Entwickler in den Templates auf diese Inhalte zugreifen können. Ja, das klingt ziemlich unspektakulär. Aber angesichts vieler funktions- und button-überfrachteter Backends oder dem zigfach verschachtelten <div>-Salat, der von manchen CMS produziert wird, bietet der puristische Ansatz von ProcessWire eine angenehme Reduktion auf das Wesentliche.
Ein Hinweis zu den Screenshots in diesem Artikel
Das komplette Backend von ProcessWire ist optisch mithilfe von Admin Themes anpassbar. Wem das magenta-türkis-farbene Standard Admin Theme, gerade für Kundenprojekte, nicht seriös genug aussieht, sollte einen Blick auf die anderen Admin Themes werfen. Für die Screenshots in diesem Artikel kam das Teflon Admin Theme zum Einsatz.

Kaum Standardfelder und keine vorgegebenen Inhaltstypen
Wer häufig Websites erstellt, deren Inhalte detailliertere Eingabemöglichkeiten erfordern als nur ein Eingabefeld für die Überschrift und einen WYSIWYG-Editor für den Fließtext, wird ProcessWire mögen. Denn in ProcessWire gibt es keine vorgegebenen Standard-Inhaltstypen. Ähnlich wie mit den Feldtypen von Drupal können sich Entwickler ihre ganz individuellen Inhaltstypen zusammenbauen. (Wer Drupal und die erwähnten Feldtypen nicht kennt, findet bei Interesse in der Technikwürze-Folge »Drupal total« reichlich Informationen dazu.)

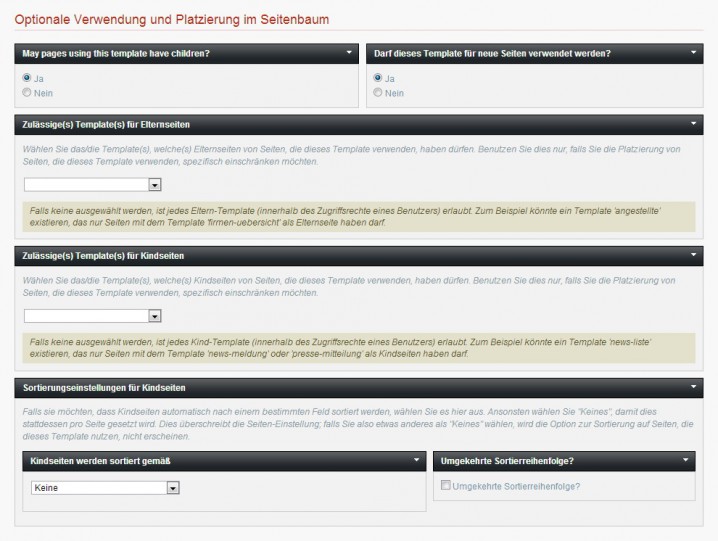
Rückgrat der Inhaltsverwaltung von ProcessWire ist ein hierarchischer Seitenbaum. Außer einem Seitentitel und einem Alias-Namen für die URL gibt es für eine Seite keine zwingend notwendigen Felder. Welche Eingabemöglichkeiten ein Website-Redakteur im konkreten Fall hat, richtet sich nach dem Template, das er für die Seite auswählt. Ein späterer Wechsel des Templates einer Seite sind jederzeit möglich, außer ein Administrator verbietet es in bestimmten Fällen explizit. Ebenso ist es möglich, in bestimmten Bereichen der Website nur ausgewählte Templates zuzulassen oder neu erstellten Seiten bereits automatisch zuweisen zu lassen. Das reduziert die Fehlerquote bei Website-Redakteuren.

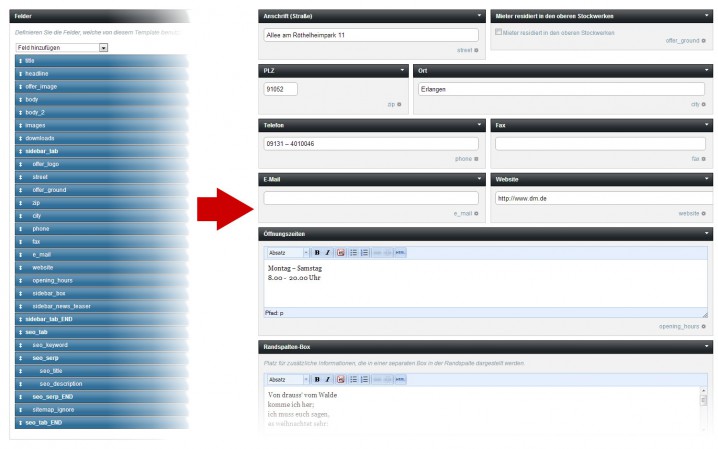
Alle Eingabefelder für die verschiedenen Inhalte werden zentral erstellt und verwaltet. ProcessWire bietet viele verschiedene Feldtypen an. Sie reichen von der einfachen Text- bzw. WYSIWYG-Text-Eingabe über Color-Picker und Range-Slider bis zum sehr wichtigen Seiten-Referenzierungsfeld.
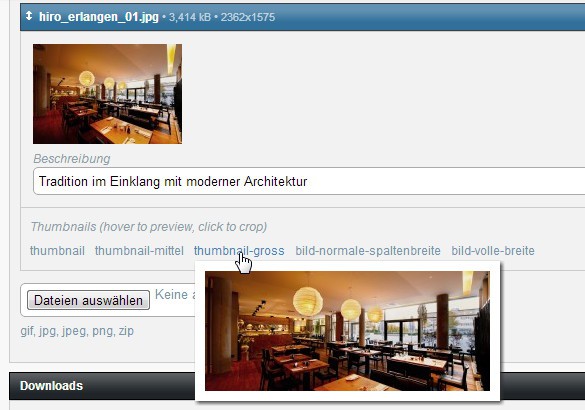
Das Eingabe-Interface der verschiedenen Feldtypen ist gut durchdacht. So beherrschen beispielsweise die Feldtypen für das Hochladen von Bildern und Dateien nicht nur Drag & Drop, Multiupload sowie das Beschriften und sortieren der Uploads. Auf Wunsch können hochgeladene Zip-Dateien auch direkt entpackt und die enthaltenen Dateien anstatt des Zip-Containers in das Upload-Feld eingefügt werden. Mithilfe des Erweiterungsmoduls Thumbnails lassen sich für jedes Bilder-Feld dann noch beliebig viele unterschiedliche Bildgrößen und -ausschnitte generieren. Falls notwendig können diese von Website-Redakteuren später manuell nachbearbeitet werden, beispielsweise um in einer kleinen Version eines Bildes einen anderen Bildausschnitt zu wählen.

Welche dieser Inhaltsfelder für einen bestimmten Inhaltstyp verwendet werden sollen, wird schließlich in den Einstellungen des jeweiligen Templates festgelegt. Dabei lassen sich in jedem Template die Felder individuell anordnen, umbenennen, mit template-spezifischen Hilfstexten versehen und auf verschiedene Tabs aufteilen. Zu einem Template gehört außerdem noch eine Template-Datei, mit deren Hilfe die Darstellung des Inhalts im Frontend geregelt wird. Bei Templates, die ausschließlich für Seiten verwendet werden, die im Frontend nicht auftauchen, kann die Template-Datei auch entfallen.

Seiten sind das Mittel der Wahl für (fast) alles
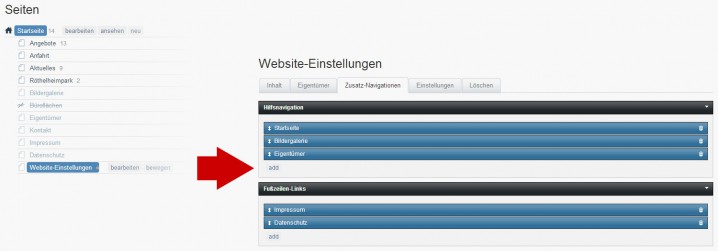
Die Seiten innerhalb des Seitenbaumes werden in ProcessWire nicht nur für typische Inhaltsseiten verwendet, die im Frontend auftauchen. Seiten sind vielmehr das universelle Werkzeug, um Daten jeglicher Art zu pflegen. Versteckte Seiten dienen als »Datenbankeingabemasken«, mit deren Hilfe Webdesigner eine Pflegeoberfläche für beliebige Inhalte bereitstellen können, ohne eine einzige Zeile programmieren zu müssen.

Die auf den ersten Blick ungewöhnlich anmutende Verwendung von Seiten ist jedoch keinesfalls Zweckentfremdung, sondern ein grundlegendes Prinzip des Website-Aufbaus mit ProcessWire. Sehr gut lässt sich dies am Beispiel von Taxonomien demonstrieren. ProcessWire kennt kein separates Taxonomie-System, wie etwa die Kategorien und Tags von WordPress. Trotzdem lassen sich beliebig komplexe Taxonomien in ProcessWire erstellen. Als Taxonomie-Begriffe dienen ganz normale Seiten. Diese können entweder versteckt sein oder im Frontend direkt zur Anzeige von Taxonomie-Übersichtslisten (»alle Artikel mit dem Schlagwort XY«) verwendet werden.

Die Zuweisung der Taxonomie-Begriffe erfolgt mithilfe von Seiten-Referenzfeldern. Je nach gewähltem Eingabeformat für das jeweilige Seiten-Referenzfeld können neue Taxonomiebegriffe (= neue Seiten) direkt aus dem Referenzfeld heraus erstellt werden. Dies kann sogar so unauffällig und erwartungskonform geschehen, dass ein Website-Redakteur ein Autocomplete-Feld für die Eingabe von Schlagwörtern »ganz normal« verwendet. Im Hintergrund jedoch legt ProcessWire für Schlagwörter, die bisher noch nicht verwendet wurden, neue Seiten an einer vorgegebenen Stelle des Seitenbaums an. Ab dann stehen diese neuen Begriffe (= Seiten) im Schlagwort-Autocomplete-Feld (= Seiten-Referenzfeld) zur Verfügung.
Diese für manchen Leser etwas ungewöhnlich anmutende Vorgehensweise hat drei große Vorteile:
- Ein separater Taxonomie-Begriff-Manager ist überflüssig. Der Seitenbaum erfüllt bereits diese Funktion. Die Möglichkeit, alle Kategorie- oder Schlagwörter-Seiten immer automatisch in alphabetischer Reihenfolge anordnen zu lassen, sorgt für den nötigen Überblick.
- Alle Taxonomie-Seiten können mit beliebigen Feldern zur Eingabe von Zusatzinformationen wie Beschreibungstexten, Bildern oder internen Steuerinformationen versehen werden. Die Anpassung erfolgt genau wie bei allen anderen Seiten mithilfe der bekannten Felder und Templates.
- In den Frontend-Templates (siehe unten) sind keine zusätzlichen Funktionen für den Umgang mit Taxonomien notwendig. Ein Frontend-Entwickler, der weiß, wie er in einer ProcessWire-Template-Datei Seiten nach bestimmten Kriterien selektieren und Seiteninhalte ausgeben kann, kann automatisch auch mit jedem beliebigen Taxonomie-System umgehen.
Völlige Template-Freiheit
ProcessWire enthält (ab Werk) keine CMS-eigene Template-Engine im engeren Sinn. Stattdessen stellt ProcessWire eine leicht verständliche API bereit, mit deren Hilfe die Templates mit dynamischen Inhalten befüllt werden können. Ansonsten kommt einfach nur PHP zum Einsatz, in Kombination mit einer beliebigen, vom jeweiligen Webdesigner bevorzugten Auszeichnungs- oder Strukturierungssprache, egal ob HTML, XHTML, HTML5, XML, JSON oder was auch immer das jeweilige Projekt erfordert. Die ProcessWire-Templates erinnern also ein wenig an das, was Webworker aus WordPress oder Drupal kennen.
ProcessWire selbst hält sich erfreulicherweise aus der Gestaltung der Templates völlig heraus. Das CMS stellt lediglich die benötigten Inhalte und Funktionen über die bereits erwähnte API zur Verfügung. Den Inhalt des Feldes »headline« der aktuellen Seite gibt man beispielsweise mithilfe des PHP-Codes <?php echo $page->headline; ?> aus.
Einige PHP-Grundkenntnisse sind daher notwendig, um ein ProcessWire-Template erstellen zu können. Das sollte jedoch niemanden abschrecken. Wer in PHP eine Variable definieren kann und weiß, wie eine if-Abfrage und eine foreach-Schleife funktionieren, hat bereits das nötige Handwerkszeug, um ein ProcessWire-Template lesen und schreiben zu können. Mit wie viel Programmlogik die Templates dabei »verunreinigt« werden, bleibt jedem Entwickler selbst überlassen. Niemand wird schließlich daran gehindert, aufwändige Operationen sauber in Includes auszulagern.
Wie einfach und selbsterklärend der Umgang mit der Template-API ist, zeigt ein kleines Code-Beispiel aus der API-Dokumentation: Es soll eine Liste mit Links zu allen Seiten vom Typ »Skyscraper« ausgegeben werden. Die Liste soll jedoch nur solche Wolkenkratzer enthalten, die vor 1950 erbaut wurden und mindestens zehn Stockwerke hoch sind. Die Sortierung der Listenelemente erfolgt zunächst absteigend nach dem Baujahr und dann absteigend nach der Anzahl Stockwerke.
- <ul>
- <?php
- $wolkenkratzer = $pages->find("template=wolkenkratzer, jahr<1950, stockwerke>=10,
- sort=-jahr, sort=-stockwerke");
- foreach ($wolkenkratzer as $w) {
- echo '<li><a href="'.$w->url.'">'.$w->title.'</a></li>';
- }
- ?>
- </ul>
Wer Websites erstellen möchte, auf denen Besucher bzw. Mitglieder verschiedenste Arten von User-Generated-Content – abseits des simplen Kommentar-Moduls – erstellen und pflegen können, wird von ProcessWire ebenfalls unterstützt. Die Template-API bietet nämlich auch Zugriff auf Funktionen der Seiten- und Benutzerverwaltung. Damit ließe sich ProcessWire sogar als Content-Management-Framework für Eigenentwicklungen nutzen.
Fazit: Testen lohnt sich
Komfort-Tipp: Mithilfe der Erweiterung Modules Manager lassen sich alle Erweiterungsmodule des ProcessWire-Repositories direkt innerhalb des Backends ansehen, herunterladen und installieren – so wie Webworker es auch aus anderen CMS gewohnt sind. Der Modules Manager ist zurzeit noch im Beta-Stadium und noch kein Bestandteil der Standardinstallation. Wer sich am Beta-Status nicht stört und sich die Suche nach passenden Erweiterungen etwas angenehmer gestalten möchte, sollte den Modules Manager als erstes bei jeder neuen ProcessWire-Website installieren.
Verglichen mit vielen anderen Content-Management-Systemen ist der Einarbeitungsaufwand bei ProcessWire sehr gering. Webentwickler mit PHP-Grundkenntnissen sind in der Regel bereits nach einem Tag Dokumentationslektüre und ein paar Stunden Ausprobieren anhand einer Demo-Installation für das erste Kundenprojekt gerüstet. Auch die CMS-Schulungen der Website-Redakteure fallen sehr zeitsparend aus. Beim ersten ProcessWire-Projekt des Autors konnte die Website-Redakteurin nach 40 Minuten Schulung perfekt mit dem System umgehen und am darauffolgenden Tag ihrerseits eine weitere Kollegin schulen. Da es in einer gut konfigurierten ProcessWire-Oberfläche für Website-Redakteure wenig falsch zu machen gibt, fällt auch die Anzahl der Rückfragen-Anrufe zur CMS-Bedienung sehr gering aus. Das freut Kunden und Webworker.
Ob ProcessWire den eigenen Anforderungen und Arbeitsgewohnheiten entspricht, muss jeder für sich selbst entscheiden. Dank der schnellen Erlernbarkeit können sich interessierte Webworker in kurzer Zeit ein eigenes Bild machen. Als Einstieg empfiehlt sich folgendes Vorgehen:
- Einführungsvideo ansehen.
- Die API-Dokumentation durchlesen.
- Die restlichen Videos auf der ProcessWire-Website ansehen.
- ProcessWire herunterladen und selbst ausprobieren.



Die Kommentare sind geschlossen.