Hinweis: Diese Website dient nur noch als Archiv. Viele Artikel erklären Grundlagen und Techniken, die immer noch relevant für Webworker sind. Einige Artikel sind mittlerweile aber überholt, weil es andere, modernere Techniken gibt. Wenn ihr aktuelle Artikel über Webentwicklung sucht, möchten wir euch das Smashing Magazine (englischsprachig) ans Herz legen.
Ein Blick durch den Viewport
Es ist gar nicht so einfach, Webseiten auf mobilen Geräten auch wirklich so anzeigen zu lassen, wie Webworker das wollen. Handys und Tablets haben mitunter ihre ganz eigenen Vorstellungen davon, wie eine Webseite gerendert werden sollte. Patrick Lauke erklärt, wie Layouts auf mobilen Geräten berechnet werden – und wie Webworker diese Prozesse beeinflussen können.
Prinzipiell verhalten sich Browser auf mobilen Geräten genau so wie ihre großen Brüder auf dem Desktop. Vorbei sind die Zeiten, in denen eine mobile Webseite eine vereinfachte, abgespeckte Version der »echten« Webseite war. Trotzdem gibt es, bedingt durch die verschiedenen Formfaktoren von Handys und Tablets, ein paar Eigenheiten, auf die wir achten müssen, damit unsere User auch auf mobile Geräten eine gute User Experience bekommen.
Eine dieser Eigenheiten ist die Layout-Berechnung, die regelt, wie Seiten ausgelegt und angezeigt werden. Um zu verstehen, was auf mobilen Geräten passiert, und wie wir das Layout besser kontrollieren können, schauen wir uns zuerst mal an, was auf dem Desktop vor sich geht.
Layout im Desktop-Browser
Auf dem Desktop sind im Grunde genommen nur zwei Aspekte ausschlaggebend dafür, wie eine Seite ausgelegt wird: die Bildschirmgröße und die eigentliche Größe des Browser-Fensters.
Die Bildschirmgröße hängt nicht nur vom Bildschirm ab (der eine »native resolution« hat, bedingt durch die Anzahl von ansteuerbaren physischen Pixeln), sondern auch von der Auflösung, die im Betriebssystem eingestellt ist und das Verhältnis von »echten» und »virtuellen» Pixeln festlegt. Denn selbst wenn ein Monitor z.B. 1920×1080 Pixel anzeigen kann, gibt es User, die ihre Auflösung auf 1280×768 setzen – das Betriebssystem skaliert dann intern diese virtuelle Auflösung auf die physischen Pixel hoch.
Mit der Fenstergröße kennen sich Designer wohl schon gut aus: die Höhe und Breite des Browsers gibt unseren Layouts die anfänglichen Werte, die dann zur Berechnung von prozent-basierten Layouts verwendet werden. Wenn unsere Seite absolute Pixel-Dimensionen verwendet (z.B. in CSS, oder durch Elemente wie Grafiken im HTML), werden diese eins-zu-eins auf die Pixel des Betriebssystems übertragen. Ein CSS-Pixel entspricht einem Pixel im Betriebssystem. Und falls die Seiteninhalte breiter oder höher als das Fenster sind, ergeben sich Scroll-Balken.
Die Übersetzung von physischen und virtuellen Pixeln lässt sich auf dem Desktop nicht beinflussen – sie bleibt die Domäne vom Betriebssystem. Wie wir aber sehen werden, ist das Verhältnis von CSS-Pixeln und Betriebssystem-Pixeln ausschlaggebend in mobilen Browsern.
Der Kleinbildschirm der mobilen Geräte
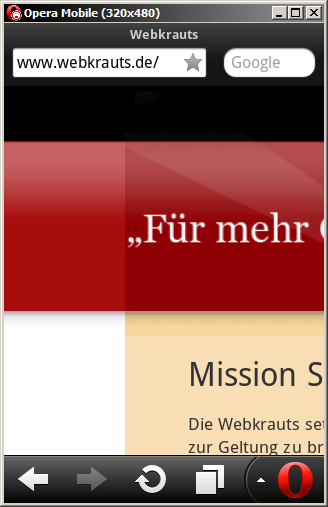
Obwohl es mittlerweile eine Vielzahl an mobilen Geräten mit unterschiedlichen Bildschirmgrößen gibt, ist es noch immer der Fall, dass Smartphones und Handys generell ein relativ kleines Display haben. Ältere Devices wie das HTC Hero oder iPhone 3Gs haben zudem eine niedrige Pixeldichte, mit 320×480 »echten« physischen Pixeln.

Wenn mobile Browser sich in diesem Fall wie auf dem Desktop verhalten würden, wäre das Surfen auf Handys eher ein Blick durch ein kleines Schlüsselloch. Und wenn das Layout die eigentliche Fenstergröße zur Berechnung von Prozent-basierten Werten berücksichtigen würde, wären die meisten Webseiten arg verzerrt und zerdrückt.
Aus diesem Grund benutzen mobile Browser eine andere Strategie, um Webseiten anzuzeigen.
Mobile Browser lügen
Mobile Browser benutzen im Vergleich zu Desktop-Browsern einen seitenabhängigen Zoom-Faktor. Das Layout an sich wird auf ein »virtuelles« Fenster, dem Layout-Viewport, mit einer Standardbreite von ungefähr 980px ausgelegt.

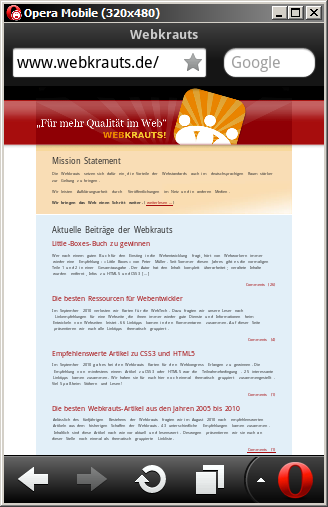
meta)Dieser Layout-Viewport wird dann soweit verkleinert, bis er auf die physische Breite des Displays passt – dem sichtbaren Viewport für den User. Falls Inhalte größer als der anfängliche Layout-Viewport sind, wird der Layout-Viewport dementsprechend vergrößert – aber der sichtbare Viewport zoomt standardmäßig nur so weit aus, dass 980px Breite angezeigt werden. Das führt zu Scrollbalken im sichtbaren Viewport. Inhalte, die schmaler ausgelegt sind, führen zu vergeudetem Leerraum im Design.
Wo auf dem Desktop nur das Betriebssystem für die Umsetzung von physischen und virtuellen Pixeln zuständig ist, verwalten mobile Browser diese Verhältnisse selbst. Dadurch erscheinen die meisten Webseiten auch auf einem kleinen Display korrekt, aber halt – je nach Inhalt – recht klein. User müssen meistens von der anfänglichen, »ausgezoomten» Übersicht in die Seite zoomen, bevor sie diese auch lesen und benutzen können.

Diese recht komplexe Eigenheit der mobilen Browser hat wohl schon einige Designer verwirrt, die versucht haben, mittels Media Queries ein Layout auch für kleine Displays zu optimieren. Als Beispiel nehmen wir eine recht simple, zweispaltige Seite. Ohne jetzt groß in die Materie »Responsive Web Design« eintauchen zu müssen, wollen wir einfach unser Layout auf schmalen Displays einspaltig anzeigen, was wir mittels eines banalen @media (min-width: 820px) { ... } Blocks definieren. Wenn wir nun das Ganze in einem Desktopbrowser testen, sehen wir, dass bei einer schmalen Fensterbreite das Layout auf eine einzige Spalte kollabiert. Toll. Aber auf mobilen Geräten – die von Haus aus die Seite auf einen Layout-Viewport von 980px auslegen – klappt das ganze leider nicht.

@media (min-width: 820px) { ... } bleibt das Layout auf dem mobile Browser zweispaltig (Test: Media Query ohne viewport)Dieses Standardverhalten mag wohl für die meisten Webseiten gut genug sein, aber als Designer wollen wir natürlich mehr Kontrolle darüber, wie unsere Layouts auch auf mobilen Geräten aussehen.
Kontrolle über den viewport
Wie groß der »virtuelle« Layout-Viewport ist und welchen Zoom-Faktor der Browser für unsere Seite benutzen soll, kann mittels des viewport-Meta-Elements festgelegt werden. Dazu können wir eine Handvoll an Attributen festlegen:
widthundheight- die Größe des virtuellen Fensters
minimum-scale,maximum-scaleundinitial-scale- minimaler, maximaler und anfänglicher Zoom-Faktor
user-scalable- kann das manuelle Zoomen seitens des Users unterbinden
Wenn wir also eine Webseite haben, die spezifisch auf eine Breite von 500px ausgelegt ist, sieht unser Markup konkret so aus:
- <meta name="viewport" content="width=500">
Der Viewport kann mit einer Kombination von diesen Attributen sehr spezifisch definiert werden. Es ist aber zu beachten, das Browser immer versuchen werden, die verschiedenen Werte möglichst sinnvoll umzusetzen – was dazu führen kann, dass einige Attribute schlichtweg ignoriert werden. So wird zum Beispiel bei dem recht unsinnigen
- <meta name="viewport" content="width=500,height=100">
das height Attribut ignoriert. Darüber muss man sich aber normalerweise keine Gedanken machen: in den meisten Fällen beschränkt sich die Benutzung des viewports lediglich darauf, die Breite der Seite festzulegen.
Um auf unser einfaches Media-Query-Beispiel von vorher zurückzukommen, sehen wir, dass wir mit <meta name="viewport" content="width=520"> das erwünschte Resultat erzielen können.

viewport funktioniert nun auch die Media Query (Test: Media Query mit viewport)Probleme bei portrait/landscape und Tablets
Nun können wir also festlegen, wie breit unsere Webseite in mobilen Browsern angezeigt wird. Leider kann uns diese explizite Kontrolle auch zum Verhängnis werden.
Nehmen wir mal als Beispiel eine einspaltige Webseite – jetzt mal ohne Media Queries, um es einfach zu halten – mit einem fixen Layout von 560px Breite. Ohne jegliche viewport-Angaben wird diese Seite auf dem standardmäßig 980px breitem Layout-Viewport angezeigt.

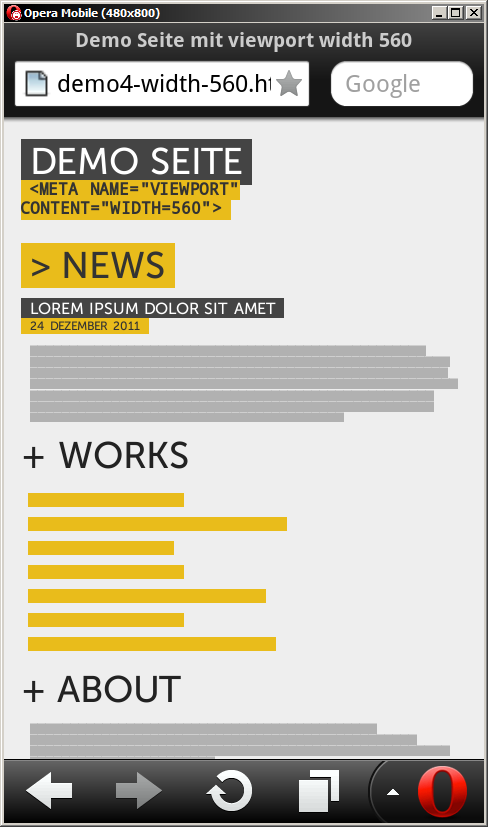
viewport (Demo Seite ohne viewport)Um das Layout nun passgenau auf unserem Handy anzeigen zu lassen, fügen wir unser <meta name="viewport" content="width=560px"> Meta-Element hinzu.

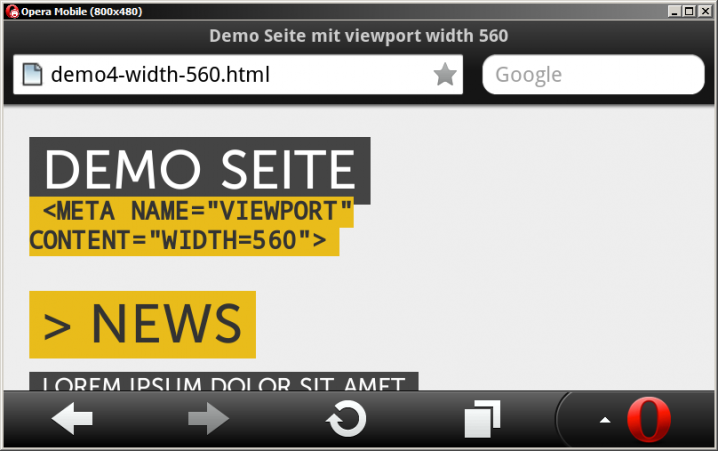
<meta name="viewport" content="width=560"> (Demo-Seite mit viewport width 560px)Soweit, so gut. Was passiert aber nun, wenn wir unser Handy auf »landscape« Orientierung setzen? Der Browser hält sich immer noch strikt an unsere Anweisungen, und zoomt weiter in unsere Seite, um unsere 560px Breite auf die neue Displaybreite anzupassen.

viewport in »landscape«Problematischer wird es dann, wenn wir nicht nur Handys, sondern auch Tablets betrachten. Diese halten sich auch an die viewport-Angaben, was aber auf den größeren Bildschirmen von Tablet-Devices zu einem viel zu extremen Zoom-Faktor führt.

viewport tritt auch auf Tablets in KraftÜber spezifische Pixeldimensionen hinaus, können wir bei den width und height-Attributen spezielle Konstanten verwenden: device-width und device-height. So sehen wir zum Beispiel, dass
- <meta name="viewport" content="width=device-width">
unseren Viewport auf verschiedene Breiten für Handys und Tablets setzt.

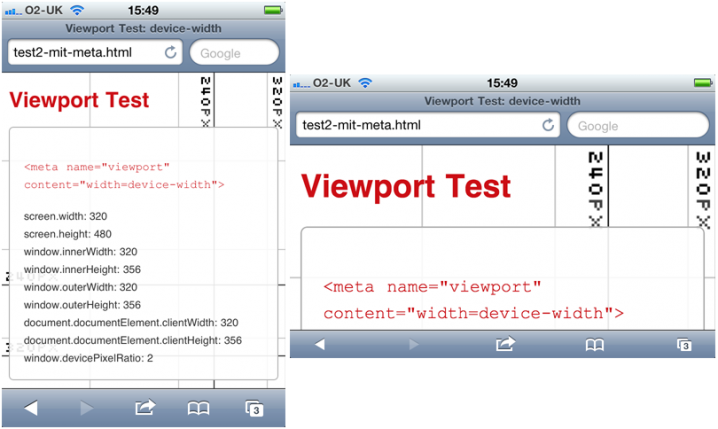
device-width Konstante hat auf Handys und Tablets verschiedene Werte (Viewport Test: device-width)Natürlich heist das jetzt, dass unser Layout sich wieder (wie wir es schon vom Desktop her kennen) auf eine Vielzahl an verschiedenen Displaydimensionen anpassen muss – Thema Media Queries und »Responsive Web Design«. Eigentlich wollten wir nur unser fixed-width Layout etwas formschöner auf Handys bringen, und nicht das ganze Design umkrempeln.
Darüber hinaus muss auch noch angemerkt werden, dass, obwohl dieser etwas device-unabhängigere Ansatz gut ist, es trotzdem noch einige Tücken gibt.
Safari auf iOS setzt device-width immer auf die schmalere, und device-height immer auf die längere Seite eines iPhones oder iPads, selbst wenn das Gerät in »landscape» ist – meiner Ansicht nach ein Bug. Andere mobile Browser verhalten sich logischer – device-width und device-height beziehen sich hier auf die horizontale oder vertikale Seite, und verändern sich je nach Orientierung.

device-width bezieht sich in iOS immer auf die schmalere Seite, selbst in »portrait«-OrientierungDevices wie das iPhone 4 und die neue Generation an Android Handys haben, im Vergleich zu ihren Vorgängern, immer höhere Pixeldichten – das Display beinhaltet eine größere Anzahl an physischen, ansteuerbaren Pixeln. Wenn wir aber device-width und device-height verwenden, stellen wir fest, dass diese höhere Pixeldichte nicht miteinbezogen wird. Beispielsweise wird selbst auf einem iPhone 4, das eine physische Auflösung von 640×960 hat, device-width und device-height auf 320×480 gesetzt – die gleichen Werte wie auf einem iPhone 3Gs. Das liegt daran, dass Browser auf high-dpi Devices noch einen zusätzlichen internen Zoom-Faktor verwenden.
Normalerweise sollte diese Eigenheit von high-dpi Geräten den Designern eigentlich egal sein. Der zusätzliche Zoom-Faktor soll auf diesen Devices verhindern, dass Layouts, Texte und Bilder nicht arg zu klein angezeigt werden – was ja wieder dazu führen würde, dass User erstmal wieder in eine Seite reinzoomen müssen, um sie überhaupt nutzbar zu machen. Wenn wir aber trotzdem diesen extra Zoom-Faktor unterdrücken wollen (um beispielsweise sicherzustellen, dass Strichgrafiken so scharf wie möglich – mit einem eins-zu-eins Verhältniss von CSS- und Device-Pixeln – angezeigt werden), können wir auf Android ein zusätzliches target-densitydpi Attribut in unserem viewport Meta verwenden:
- <meta name="viewport" content="width=device-width,target-densitydpi=device-dpi">

device-width auf high-dpi Android Handys, ohne und mit target-densitydpi=device-dpi (Viewport Test: device-width und dpi)Neue Ansätze – viewport per CSS
Das fundamentale Problem mit dem viewport Meta-Element ist, dass es sich im eigentlichen HTML-Dokument aufhält, obwohl es sich hier eigentlich eher um eine Styling-Angelegenheit handelt. Es gibt zwar verkappte Ansätze, um den Viewport mittels JavaScript doch noch auf verschiedene Situationen (»landscape« Orientierung auf Handys, grössere Displays auf Tablets, usw.) anzupassen (siehe z.B. die Diskussion hier: A fix for iPhone viewport scale bug), aber das scheint mir wirklich nicht die rechte Lösung zu sein.
Einen möglichen Ausweg aus diesem Schlamassel soll die CSS Device Adaptation Spezifikation bieten. Diese übernimmt und erweitert die Funktionalität vom viewport Meta, lagert diese aber ins CSS aus. Zur Zeit wird diese Spezifikation leider nur in Operas mobilen Browsern unterstützt (und da nur mittels -o- Vendor-Prefix), aber sie lässt erahnen, wie wir Situationen wie bei unserer Demo-Seite doch eleganter anpacken können.
So lässt sich beispielsweise nicht nur eine bestimmte Breite angeben, sondern obere und untere Grenzen mittels min-width und max-width, oder mit der width: [min] [max]; Kurzschreibweise setzen.

@viewport setzt nur bei kleinen Displays die minimale Breite (Viewport Test: viewport mittels CSS)Somit lässt sich unsere einspaltige Seite, die wir nur auf kleinen Displays etwas passender anzeigen wollen, recht einfach umdefinieren:
[/css] @-o-viewport { width: 560px auto; resolution: device; } [/css]Auf Handys wird der Viewport auf eine minimale Breite von 560px festgelegt. Sobald das Display größer als diese untere Grenze ist (z.B. ein Handy im »landscape« Modus oder ein Tablet), überlassen wir die Wahl des besten Layout-Viewports einfach dem standardmäßigen Verhalten des Browsers. Um sicherzustellen, dass auf high-dpi Geräten die Pixel nicht nochmal skaliert werden, erzwingen wir auch noch mittels resolution:device ein eins-zu-eins Verhältnis von physischen und CSS Pixeln.

@viewport (Demo-Seite mit CSS viewport)Fazit
Mobile Browser sind von Haus aus so ausgerichtet, dass sie die meisten Webseiten im wilden Web relativ korrekt anzeigen können. Designer können mit dem viewport Meta-Element beinflussen, wie ihre Seiten angezeigt werden, aber es kann schnell zu Problemen führen, wenn wir jenseits von Handys im Portrait-Modus gehen. Viewport-Definition mittels CSS ist zwar momentan nur in Opera möglich, aber wenn andere Browser diese neue Spezifikation umsetzten, werden uns hoffentlich bessere Tools zur Verfügung stehen, um unsere Layouts doch gezielter an eine Vielzahl an Geräten bestens anzupassen.



Kommentare
Peter
am 21.12.2011 - 19:21
Kann man das nochmal kurz zusammenfassen :-)
Hm, sehr komplexes Thema.
Bei den Androiden kann man auch noch den "Zoom-Faktor" einstellen (Aus - Mittel - Weit). Was passiert dabei dann eigentlich?
Bei "Weit" z.B. wird die Schrift sehr klein und somit die Zeilen länger - man kann's nur nicht mehr lesen.
Da dachten wir, mit den neuen Browsergenerationen für den Desktop wird alles einfacher - Denkste :-)
Patrick H. Lauke
am 21.12.2011 - 19:31
"Kann man das nochmal kurz zusammenfassen" yup..."viewport is hard" :)
"Bei den Androiden kann man auch noch den "Zoom-Faktor" einstellen (Aus – Mittel – Weit). Was passiert dabei dann eigentlich?" das beinflusst den DPI-spezifischen Zoom-Faktor (und window.devicePixelRatio, fuer die JavaScripter unter euch), den man mittels target-densitydpi dann unterdruecken kann.
Schalt mal den Android Browser auf die verschiedenen Zoom-Faktoren und sieh mal, wie Test 2 mit device-width anders ausschaut. Dann mal Test 3 device-width und dpi ausprobieren (was dann den Effekt des Zoom-Faktors unterdruecken sollte).
Patrick H. Lauke
am 21.12.2011 - 19:38
oops, Luege. Grad getestet: window.devicePixelRatio bleibt gleich, aber ja, die Zoom-Faktor einstellung im Android Browser beinflusst, inwiefern der bei width=device-width nochmal luegt...also die spezielle "high-dpi" Anpassung.
Beim testen muss man noch beachten, das man die Seite nach einer Umstellung des Zoom-Faktors in den Einstellungen doch nochmal "refreshen" sollte.
Und ja, diese extra Verhalten kann mittels target-densitydpi unterdrueckt werden.
Peter
am 22.12.2011 - 07:33
Danke für die ergänzenden Erklärungen, Patrick.
Was mir gerade durch meinen noch etwas verschlafenen Kopf geht:
Während wir beim "Desktop-Design" bemüht waren, dem Nutzer so wenig wie möglich vorzuschreiben wie er die Seite zu sehen hat - also in der Breite flexibles Layout, relative Maße usw. - greifen wir beim "smartphone-Design" ziemlich massiv in die Benutzereinstellungen ein. Wir geben viele Einstellungen vor und unterdrücken so manch andere.
Sehe ich das richtig?
Patrick H. Lauke
am 22.12.2011 - 12:12
Peter, ja so kann man's sehen. Meine Meinung dazu ist (und man bedenke, dass ich fuer einen Browserhersteller arbeite, aber das ist eher eine persoenliche Ansicht) dass Browser auf mobilen Geraeten in erster Linie dazu ausgerichtet sind, "legacy" Webseiten auf dem Web desktopaehnlich darzustellen. Da kommen die ganzen Tricks (gefaelschter 980px Standards-Viewport, DPI-Anpassung, usw) her. Und die Benutzereinstellungen (naja, also der Zoom-Faktor als einzige Einstellung in den meisten mobilen Browsern) ist auch darauf ausgerichtet, dem Nutzer etwas Kontrolle ueber dieses Standardverhalten zu geben. Aber Sachen wie "benutze doch eher einen 480px Viewport anstatt eines 980px Viewports" oder sogar "schau, wie breit das breiteste Element in der Seite ist, und mache den Viewport genau so breit" (was natuerlich nicht funktioniert, wenn Layouts total flexibel sind...denn dann stellt sich die Frage: wie breit ist "100%"?) kann der User nicht beeinflussen...auf'm Desktop kann der User ja das Browserfenster maximieren/skalieren, das fehlt auf mobilen Geraeten.
...if that makes any sense ;)
Es kann natuerlich sein, dass dies nur eine Uebergangsphase ist. Und die Techniken sind auch nur halbwegs Ausgereift, wie man ja hoffentlich von dem Artikel hier sehen kann...
Patrick H. Lauke
am 22.12.2011 - 17:40
Nochmal als Nachtrag: der minimalste Eingriff, um "dem Nutzer so wenig wie möglich vorzuschreiben wie er die Seite zu sehen hat" und trotzdem das Problem vom arg-ausgezoomten Standard-Viewport zu umgehen waere halt das schlichte:
<meta name="viewport" content="width=device-width">
oder, mittels CSS wo's unterstuetzt wird (momentan leider nur Opera Mobile)
@-o-viewport { width: device-width; }
Der Browser mag dann wohl immer noch, auf high-dpi Geraeten, luegen, und es gibt halt in iOS / Mobile Safari immer noch das Problem mit Landscape-Orientierung, aber dieser Ansatzt kommt dem Desktop-Modell am aehnlichsten (obwohl man sich natuerlich darueber streiten kann, ob die eigentliche Display-Groesse eines Geraetes nun eine Benutzereinstellung an sich ist, oder ob man dem Benutzer da doch unter die Arme greifen sollte falls der ein arg kleines Display benutzt...es ist ja nicht direkt einstellbar...und der etwaige Zoom-Faktor, den ein User womoeglich veraendert hat, bezieht sich doch wahrscheinlich eher auf die "traditionellen" Webseiten mit dem default 980px Standard-Viewport - wenn die also das ganze etwas groesser gezoomt haben wollten, bezieht sich das dann wohl nicht auf Seiten, die schonmal width=device-width machen...deshalb wuerd ich persoenlich dann doch noch den high-dpi Faktor mittels "resolution:device" oder "target-densitydpi:device-dpi" umgehen).
Danach muss man halt mit Media Queries und flexiblen Layouts rumhantieren (was bei unserem Beispiel im Artikel ja nicht der Fall war, da wir ein sehr einfaches "fixed-width" Layout halt nur etwas besser auf den mobilen Bereich anpassen lassen wollten).
Carsten
am 05.01.2012 - 16:42
Oh mann, ja demnächst wird man übel für den Mobile-Markt optimieren müssen. Was mir auf meinem iPhone schon alles untergekommen ist an "Webseiten-Ausschnitten" ist nicht schön... ^^
Die Kommentare sind geschlossen.